- Java設計模式
- Java設計模式簡介
- 軟件設計模式
- GoF的23種設計模式的分類和功能
- UML中的類圖及類圖之間的關系
- Java代理模式
- Java靜態代理模式
- Java動態代理模式
- Java工廠模式
- Java工廠方法模式
- Java抽象工廠模式
- Java單例模式
- Java建造者模式
- Java原型模式
- Java適配器模式
- Java橋接模式
- Java過濾器模式
- Java裝飾器模式
- Java外觀模式
- Java享元模式
- Java責任鏈模式
- Java命令模式
- Java解釋器模式
- Java迭代器模式
- Java中介者模式
- Java備忘錄模式
- Java觀察者模式
- Java狀態模式
- Java空對象模式
- Java策略模式
- Java訪問者模式
- MVC設計模式
- 業務代表模式
- 數據訪問對象模式
- 前端控制器設計模式
- 攔截過濾器模式
- Java服務定位器模式
- Java傳輸對象模式
- 結構型模式
- 行為型模式
- Java創建型模式
- Java組合模式
- 組合實體模式
- Java模板模式
- Java模板方法模式
- UMLet的使用與類圖的設計
- 創建型模式應用實驗
- 結構型模式應用實驗
- 行為型模式應用實驗
Java橋接模式
橋接(Bridge)是用于把抽象化與實現化解耦,使得二者可以獨立變化。這種類型的設計模式屬于結構型模式,它通過提供抽象化和實現化之間的橋接結構,來實現二者的解耦。
這種模式涉及到一個作為橋接的接口,使得實體類的功能獨立于接口實現類。這兩種類型的類可被結構化改變而互不影響。
我們通過下面的實例來演示橋接模式(Bridge Pattern)的用法。其中,可以使用相同的抽象類方法但是不同的橋接實現類,來畫出不同顏色的圓。
介紹
意圖:將抽象部分與實現部分分離,使它們都可以獨立的變化。
主要解決:在有多種可能會變化的情況下,用繼承會造成類爆炸問題,擴展起來不靈活。
何時使用:實現系統可能有多個角度分類,每一種角度都可能變化。
如何解決:把這種多角度分類分離出來,讓它們獨立變化,減少它們之間耦合。
關鍵代碼:抽象類依賴實現類。
應用實例:
⒈豬八戒從天蓬元帥轉世投胎到豬,轉世投胎的機制將塵世劃分為兩個等級,即:靈魂和肉體,前者相當于抽象化,后者相當于實現化。生靈通過功能的委派,調用肉體對象的功能,使得生靈可以動態地選擇。
⒉墻上的開關,可以看到的開關是抽象的,不用管里面具體怎么實現的。
優點:
⒈抽象和實現的分離。
⒉優秀的擴展能力。
⒊實現細節對客戶透明。
缺點:橋接模式的引入會增加系統的理解與設計難度,由于聚合關聯關系建立在抽象層,要求開發者針對抽象進行設計與編程。
使用場景:
⒈如果一個系統需要在構件的抽象化角色和具體化角色之間增加更多的靈活性,避免在兩個層次之間建立靜態的繼承聯系,通過橋接模式可以使它們在抽象層建立一個關聯關系。
⒉對于那些不希望使用繼承或因為多層次繼承導致系統類的個數急劇增加的系統,橋接模式尤為適用。
⒊一個類存在兩個獨立變化的維度,且這兩個維度都需要進行擴展。
注意事項:對于兩個獨立變化的維度,使用橋接模式再適合不過了。
實現
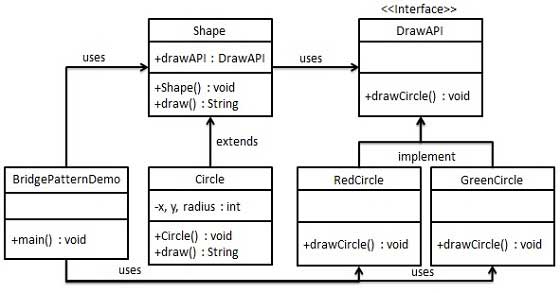
我們有一個作為橋接實現的 DrawAPI 接口和實現了 DrawAPI 接口的實體類 RedCircle、GreenCircle。Shape 是一個抽象類,將使用 DrawAPI 的對象。BridgePatternDemo,我們的演示類使用 Shape 類來畫出不同顏色的圓。

步驟 1
創建橋接實現接口。
public interface DrawAPI {
public void drawCircle(int radius, int x, int y);
}
步驟 2
創建實現了 DrawAPI 接口的實體橋接實現類。
public class RedCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: red, radius: "
+ radius +", x: " +x+", "+ y +"]");
}
}
public class GreenCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: green, radius: "
+ radius +", x: " +x+", "+ y +"]");
}
}
步驟 3
使用 DrawAPI 接口創建抽象類 Shape。
public abstract class Shape {
protected DrawAPI drawAPI;
protected Shape(DrawAPI drawAPI){
this.drawAPI = drawAPI;
}
public abstract void draw();
}
步驟 4
創建實現了 Shape 接口的實體類。
public class Circle extends Shape {
private int x, y, radius;
public Circle(int x, int y, int radius, DrawAPI drawAPI) {
super(drawAPI);
this.x = x;
this.y = y;
this.radius = radius;
}
public void draw() {
drawAPI.drawCircle(radius,x,y);
}
}
步驟 5
使用 Shape 和 DrawAPI 類畫出不同顏色的圓。
public class BridgePatternDemo {
public static void main(String[] args) {
Shape redCircle = new Circle(100,100, 10, new RedCircle());
Shape greenCircle = new Circle(100,100, 10, new GreenCircle());
redCircle.draw();
greenCircle.draw();
}
}
步驟 6
執行程序,輸出結果:
Drawing Circle[ color: red, radius: 10, x: 100, 100]
Drawing Circle[ color: green, radius: 10, x: 100, 100]






