更新時間:2021-06-29 16:17:23 來源:動力節(jié)點 瀏覽1089次
對于Thymeleaf,網上特別官方的解釋無非就是:網站或者獨立應用程序的新式的服務端java模板引擎,可以執(zhí)行HTML,XML,JavaScript,CSS甚至純文本模板。這個解釋沒有任何問題,它確實是建立在Java的基礎之上的,但是像我這種只會前端不懂Java的人,其實也可以運用它。
了解angular的人在看到Thymeleaf就會感到驚喜,它們在形式上其實是比較相似的。那么,Thymeleaf需要從那里看起?作為Java小白,剛開始看了網上那么多Thymeleaf文章也看不出個所以然,今天好不容易才整理出頭緒,接下來就開始切入正題:
<td th:text="${food.name}">noodles</td>
后臺傳出的food.name會將靜態(tài)數據“noodles”替換掉,若訪問靜態(tài)頁面,則顯示數據“noodles”。是不是和angular很像?下面我們就來換一種方式,不同于其他博客上的方式來介紹Thymeleaf。
當然,首先大家要先知道th簡單表達式:
(1)${...}變量表達式:
<input type="text" name="userName" value="Beyrl" th:value="${user.name}" />
上述代碼為引用user對象的name屬性值。
(2)*{...}選擇表達式:
<div th:object="${session.user}">
<p>Nationality: <span th:text="*{nationality}">XXXX</span>.</p>
</div>
選擇表達式一般跟在th:object后,直接選擇object中的屬性。
(3)#{...}消息文字表達式:
<p th:utext="#{home.welcome}">Welcome to our grocery store!</p>
(4){...}鏈接url表達式:
<a href="details.html" th:href="@{/webPage/details(orderId=${o.id})}">view</a>
{……}支持決定路徑和相對路徑。其中相對路徑又支持跨上下文調用url和協議的引用(//code.jquery.com/jquery-2.0.3.min.js)。
當URL為后臺傳出的參數時,代碼如下:
<img src="../../webPage/food/images/pizza.jpg" th:src="@{${path}}" alt="披薩" />
當理解了這四個表達式后,我就信心滿滿的去向下看文檔,然后我發(fā)現我看不懂了。。。因為我不理解什么是th:field='';th:action='';諸如此類的好多好多,后來在一個博客上看到這一類的是所謂的Thymeleaf的屬性,或者是常用的th:標簽,下面我們就來整理學習一下這些標簽:

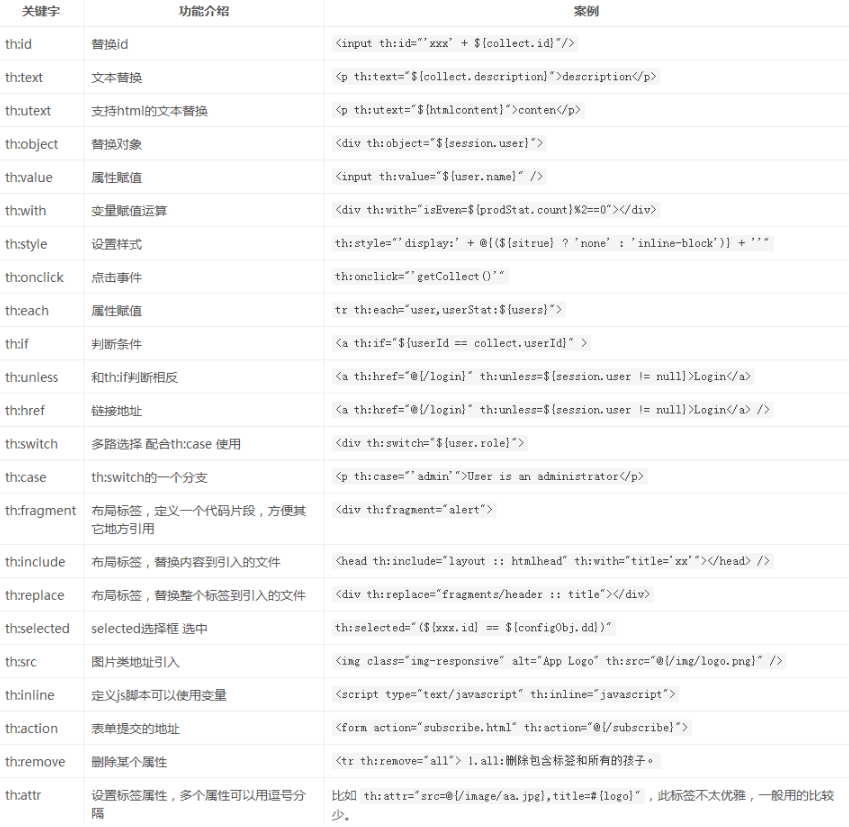
下面我們會詳細介紹一些常用的標簽:
(1)th:id:
類似html標簽中的id屬性。
<div class="student" th:id = "food+(${pizza.index}+1)"></div>
(2)th:text:與th:utext:
即文本顯示,可對表達式或變量求值,并將結果顯示在其被包含的HTML標簽內,替換原有HTML文本。這里需要與th:utext:區(qū)分開,th:text:例子如下:
若 restraunt.welcome=welcome to our <b>delicious</b>restaurant! 那么,用 <p h:text="#{restaurantt.welcome}"></p> 解析的結果為: welcome to our <b>delicious</b>restaurant! ,
也就是說,會輸出 welcome to our <b>delicious</b>restaurant</> 當然,我們是不會希望頁面上出現<和e>的,這時候,我們就需要使用th:utext:來進行轉義,即用 <p h:utext="#{restaurant.welcome}"></p>
所以最終輸出的結果為:welcome to our delicious restaurant!
(3)th:object:
用于表單數據對象綁定,將表單綁定到后臺controller的一個JavaBean參數,常與th:field一起使用進行表單數據綁定。選擇表達式一般跟在th:object后,直接取object中的屬性。
這里有一個需要注意的點:*{...}表達式的值是在選定的對象而不是整個context的map。也就是說,如果沒有選定的對象,*{...}和${...}沒有區(qū)別,請看下面的例子:
<div th:object="${session.user}">
<p>姓名:<span th:text="*{Name}">noodles</span></p>
<p>年齡:<span th:text="*{age}">24</span></p>
<p>國籍:<span th:text="*{nationlity}">中國</span></p>
</div>
上面這段代碼相當于:
<div>
<p>姓名:<span th:text="${session.user.Name}">noodles</span></p>
<p>年齡:<span th:text="${session.user.age}">24</span></p>
<p>國籍:<span th:text="${session.user.nationlity}">中國</span></p></div>
(4)th:field:上面提到了一個新標簽,th:field:,常用于表單字段綁定。通常與th:object一起使用。屬性綁定、集合綁定。
<form th:action="@{/bb}" th:object="${user}" method="post" th:method="post">
<input type="text" th:field="*{name}"/>
<input type="text" th:field="*{msg}"/>
<input type="submit"/>
</form>
(5)th:action:定義后臺控制器路徑,類似<form>標簽的action屬性。
<form action="subscribe.html" th:action="@{/subscribe}">
(6)th:href:定義超鏈接,類似<a>標簽的href 屬性。value形式為@{/logout}.
<!-- 輸出: 'http://localhost:8080/gtvg/order/details?orderId=3' -->
<a href="details.html"
th:href="@{http://localhost:8080/gtvg/order/details(orderId=${o.id})}">view</a>
<!-- 輸出: '/gtvg/order/details?orderId=3' -->
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a>
<!-- 輸出: '/gtvg/order/3/details' -->
<a href="details.html" th:href="@{/order/{orderId}/details(orderId=${o.id})}">view</a>
以上就是動力節(jié)點小編介紹的"Thymeleaf標簽使用詳情",希望對大家有幫助,想了解更多可查看Thymeleaf視頻教程,如有疑問,請在線咨詢,有專業(yè)老師隨時為您服務。

