更新時間:2021-06-11 14:42:25 來源:動力節(jié)點 瀏覽1431次
Thymeleaf是一個用于Web和獨立Java環(huán)境的模板引擎,能夠處理HTML、XML、JavaScript、CSS甚至純文本。能輕易的與Spring MVC等Web框架進行集成作為Web應用的模板引擎。與其它模板引擎(比如FreeMaker)相比,Thymeleaf最大的特點是能夠直接在瀏覽器中打開并正確顯示模板頁面,而不需要啟動整個Web應用(更加方便前后端分離,比如方便類似VUE前端設計頁面),拋棄JSP吧。
Thymeleaf 3.0是一個完全徹底重構(gòu)的模板引擎(官網(wǎng)原文:Thymeleaf 3.0 builds around a completely new template processing engine),極大的減少內(nèi)存占用和提升性能和并發(fā)性,避免v2.1版因大量的輸出標記的集合產(chǎn)生的資源占用。
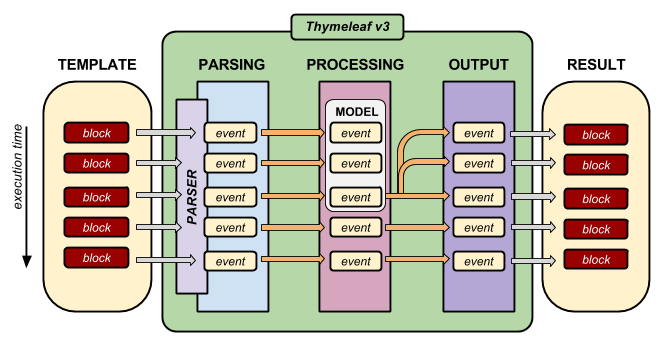
Thymeleaf 3.0放棄了大多數(shù)面向DOM的處理機制,變成了一個基于事件的模板處理器,它通過處理模板標記或文本并立即生成其輸出,甚至在新事件之前響應模板解析器/緩存事件。Thymeleaf是Spring Boot官方的推薦使用模板。

允許您處理六種模板,有:
-HTML
-XML
-TEXT
-JAVASCRIPT
-CSS
-RAW
簡單表達式
變量表達式:${...}
選擇變量表達式:*{...}
消息表達式:#{...}
URL表達式: {...}
代碼段表達式:~{...}
變量表達式在Spring中就是模型屬性
例如:${user.name}
定義在屬性中:<span th:text="${book.author.name}">
遍歷:<li th:each="book:${books}">
<!-- springmvc 保存了一個 model 對象: departments -->
<!-- 獲取所有 departments -->
<p th:text="${departments}"></p>
<!-- 獲取 departments 的第一個元素 -->
<p th:text="${departments[0]}"></p>
<!-- 獲取第一個 department 對象的 name 屬性 -->
<p th:text="${departments[0].name}"></p>
<!-- 也可以用 ['name'] 來獲取第一個 department 對象的 name 屬性 -->
<p th:text="${departments[0]['name']}"></p>
<!-- 甚至可以調(diào)用方法! -->
<p th:text="${departments[0].getId()}"></p>
<p th:text="${departments[0]['name'].substring(0, 1)}"></p>
選擇表達式就像變量表達式,它們用于先前選擇的對象上執(zhí)行,而不是在整個上下文變量映射中執(zhí)行。
只要是沒有選擇的對象,選擇表達式與變量表達式的語法是完全一樣的。那什么是選擇的對象呢?是一個:th:object對象屬性綁定的對象。
例如:*{customer.name}
展示book變量的屬性:
<div th:object="${book}">
<span th:text="*{title}">...</span>
</div>
<div th:object="document[2]">
<!-- 以下三種方式在這種情況下是等價的 -->
<p th:text="${#object.id}"></p>
<p th:text="*{id}"></p>
<p th:text="${document[2].id}"></p>
</div>
消息表達式用于展示靜態(tài)資源的內(nèi)容,比如i18n屬性配置文件
例如:#{main.title}
一個完整的例子:
<table>
...
<th th:text="#{header.address.city}">...</th>
<th th:text="#{header.address.country}">...</th>
...
</table>
<!-- 還可以結(jié)合變量表達式使用 -->
#{${config.welcomeKey}}
比如新建/WEB-INF/templates/home.properties,home.welcome的內(nèi)容:home.welcome=this messages is from home.properties!
使用消息表達式:<p th:text="#{home.welcome}">This text will not be show!</p>
一個更深入的例子:
結(jié)合消息表達式、變量表達式、預處理表達式
#{home.__${sel.code}__}
看上去很亂是吧,實際上可以分解成3步:
1、先計算變量${sel.code},假如值是welcome
2、__的含義是需要預處理的變量值,那么就變成#{home.welcome}
3、計算最終結(jié)果,簡單吧
以上就是動力節(jié)點小編介紹的"Thymeleaf教程入門學習",希望對大家有幫助,如有疑問,請在線咨詢,有專業(yè)老師隨時為您服務。

