更新時間:2020-09-21 17:20:24 來源:動力節點 瀏覽4951次
Thymeleaf屬于前端技術,是java程序員需要掌握的前端技術之一,Thymeleaf模板技術是一個表現層的模板引擎,一般被使用在Web環境中,還可以處理HTML、XML等文檔。為了學習Thymeleaf模板技術,需要先對Thymeleaf有一個全面的認識,下面從幾個方面來介紹Thymeleaf模板技術
1、Thymeleaf模板技術的概念
Thymeleaf是一個適用于Web和獨立環境的現代服務器端java模板引擎,能夠處理HTML,XML,JavaScript,CSS甚至純文本。
Thymeleaf的主要目標是提供一種優雅且高度可維護的模板創建方式。為實現這一目標,它以自然模板的概念為基礎,將其邏輯注入模板文件,其方式不會影響模板被用作設計原型。這改善了設計溝通,縮小了設計和開發團隊之間的差距。作用就是把各個用戶的公用的東西(頁面)做一個提取,然后再根據不同的數據對頁面進行渲染。
2、Thymeleaf字面量
(1)文本字面量
用單引號'...'包圍的字符串為文本字面量,比如:

(2)數字字面量

(3)布爾字面量
true和false

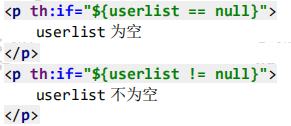
(4)Null字面量

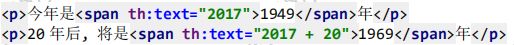
3、Thymeleaf字符串拼接
(1)一種是字面量拼接:
(2)另一種更優雅的方式,使用“|”減少了字符串的拼接:
4、Thymeleaf運算和關系判斷
(1)算術運算:+ , - , * , / , %
(2)關系比較: > , < , >= , <= ( gt , lt , ge , le )
(3)相等判斷:== , != ( eq , ne )
5、Thymaleaf內置對象
(1)模板引擎提供了一組內置的對象,這些內置的對象可以直接在模板中使用,這些對象由#號開始引用
(2)官方手冊:
http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
#request:
相當于HttpServletRequest對象,這是3.x版本,若是2.x版本使用#httpServletRequest;
${#request.getContextPath()}
${#request.getAttribute("phone")}
#session:
相當于HttpSession 對象,這是 3.x 版本,若是 2.x 版本使用#httpSession;
需要在后臺 controller 中設置了 session
${#session.getAttribute("phone")}
${#session.id}
${#session.lastAccessedTime}
6、Thymaleaf表達式功能對象
(1)模板引擎提供的一組功能性內置對象,可以在模板中直接使用這些對象提供的功能方法:
(2)工作中常使用的數據類型,如集合,時間,數值,可以使用thymeleaf 的提供的功能性對象來處理它們;內置功能對象前都需要加#號,內置對象一般都以 s 結尾;
(3)官方手冊:
http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
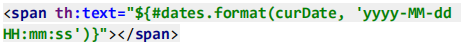
#dates: java.util.Date 對象的實用方法

#calendars: 和 dates 類似, 但是 java.util.Calendar 對象;
#numbers: 格式化數字對象的實用方法;
#strings: 字符串對象的實用方法: contains, startsWith,
prepending/appending 等;
#objects: 對 objects 操作的實用方法;
#bools: 對布爾值求值的實用方法;
#arrays: 數組的實用方法;
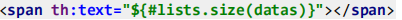
#lists: list 的實用方法,比如

#sets: set 的實用方法;
#maps: map 的實用方法;
#aggregates: 對數組或集合創建聚合的實用方法。
相信通過上面介紹的Thymeleaf模板技術6個方面內容,可以幫助到大家理解和學習Thymeleaf,希望后面可以多多學習Thymeleaf模板技術課程,掌握這一前端技術,提升自身java能力水平。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

