jQuery教程
jQuery選擇器
- jQuery選擇器
- jQuery基本選擇器
- jQuery層次選擇器
- jQuery基本過濾選擇器
- jQuery內容過濾選擇器
- jQuery可見性過濾選擇器
- jQuery屬性過濾選擇器
- jQuery子元素過濾選擇器
- jQuery表單元素選擇器
- jQuery input選擇器
jQuery動畫效果
jQuery節點操作
jQuery事件
jQuery HTML
jQuery遍歷
jQuery其他
jQuery Ajax
jQuery參考手冊
jQuery實例
jQuery插件
jQuery input選擇器
表單 input 框選擇器是指,表單對象后跟空格,然后緊跟 input 輸入框的 type 屬性值的 選擇方式。該選擇方式可以選擇出指定 input 輸入框類型的所有表單元素。
該選擇方式要求必須要有<form/> 元素,且只能選擇 input 輸入框的表單元素。即,該方式對于、<select/>、<textarea/>無法進行選擇。
測試前的準備工作
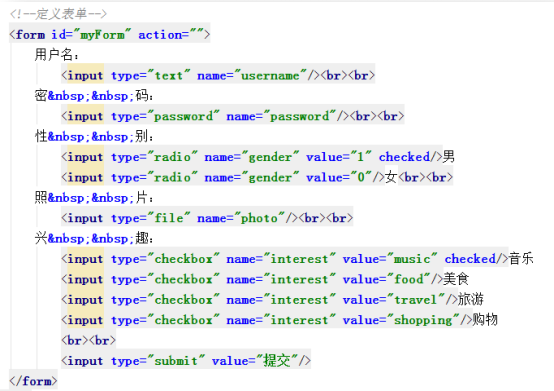
A、定義測試對象
在中定義被選擇對象<form/>,其中定義了表單元素文本框、單選框、復選框、文件選擇框等。

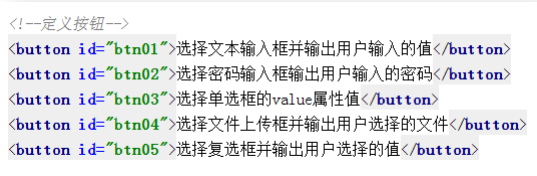
B、定義測試使用的按鈕
在<body/>中定義若干按鈕。為了與被選擇對象<input type=”button”/>區別,此時使用的按鈕為<button/>。

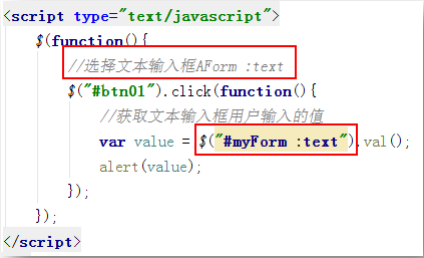
選擇文本框 AForm :text

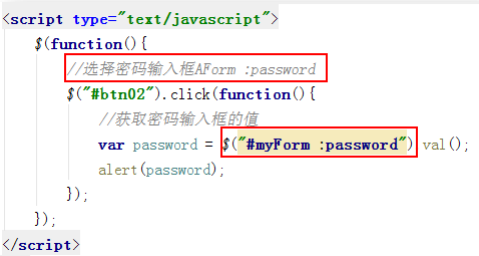
選擇密碼框 AForm :password

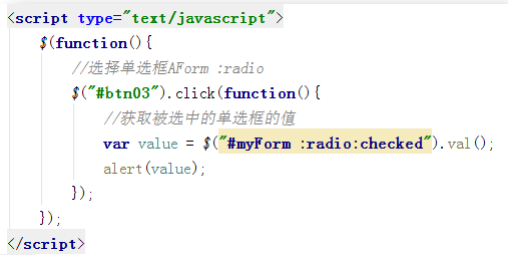
選擇單選框 AForm :radio

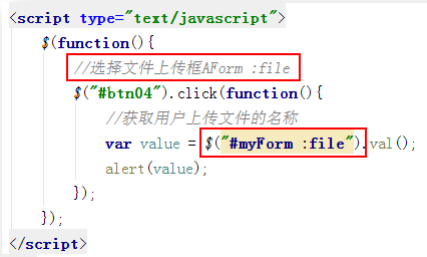
選擇文件選擇框 AForm :file

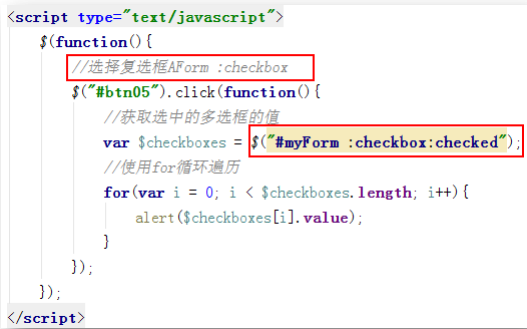
選擇復制框 AForm :checkbox