更新時間:2022-04-29 10:46:32 來源:動力節點 瀏覽2274次
很多小伙伴對Java圖形界面的組成還不是了解,動力節點小編就來為大家講解一下。我們在平時生活中用電腦的時候,我們可以發現我們所運行的所有的程序基本都是在某一個窗口中運行。這個窗口可以實現我們和程序的交互,可以讓一個程序更加的精彩和多元。實際上現在我們所用的很多操作系統都是以窗體為基礎實現自己程序或者軟件的功能。
實際上我們經常使用的MicroSoft Windows系統中的“Windows”就是“窗口”的意思。
(1)AWT組件
AWT(Abstract Window Toolkit),中文譯為抽象窗口工具包,該包提供了一套與本地圖形界面進行交互的接口,是Java提供的用來建立和設置Java的圖形用戶界面的基本工具。AWT中的圖形函數與操作系統所提供的圖形函數之間有著一一對應的關系,稱之為peers,當利用AWT編寫圖形用戶界面時,實際上是在利用本地操作系統所提供的圖形庫。由于不同 操作系統的圖形庫所提供的樣式和功能是不一樣的,在一個平臺上存在的功能在另一個平臺上則可能不存在。為了實現Java語言所宣稱的“一次編寫,到處運行(write once, run anywhere)”的概念,AWT不得不通過犧牲功能來實現平臺無關性,也即AWT所提供的圖形功能是各種操作系統所提供的圖形功能的交集。
AWT組件是Java在JDK1.0時期推出的圖形界面類,也是整個Java中最基本的圖形界面類,是一切圖形界面的基礎。我們把AWT組件稱為重量級組件。因為這些組件的實現是調用了操作系統底層的繪圖函數。也就是說AWT組件類與操作系統有著密切的聯系。
(2)SWING組件
如上所述,Java的圖形界面組件類致力于“一次編寫,到處運行”,也就是跨操作平臺運行。而AWT組件卻和操作系統的底層繪圖函數緊密聯系,這就直接導致了AWT組件不得不犧牲一部分功能來實現跨平臺。
Java為了解決這個問題,他們在JDK1.4的時候推出了SWING這套采用純Java代碼編寫的輕量級組件。也就是說,這條組件僅僅是以AWT為基礎,與操作系統沒有直接的聯系。SWING組件很好的實現了Java的跨平臺性,也是我們以后使用的最主要的組件類。
(3)JavaFX組件
JavaFX是JDK1.7的時候推出的圖形界面組件類。這里不過多介紹。
(1)容器組件類
所謂容器,就是類似于收納盒、包、鍋碗瓢盆等可以容納東西的物體。類似地,容器組件就是指可以容納其他組件的組件,最典型的就是我們經常看到的窗口(窗體)組件。
JFrame是SWING包下的頂級容器組件類。所謂頂級容器,就是說它只能裝別的組件,而不能被其他組件所包含。JFrame的作用就是實現一個基本的窗口以及其開關。調整大小等作用。
JPanel是SWING包下的一個容器組件,我們稱之為“面板”,可以加在窗體上以實現我們想要的各種布局。
(2)元素組件類
元素組件就是想按鈕、標簽、復選框等的一類實現某種具體功能的組件。我們經常使用的有以下幾種:
JLabel 標簽元素組件類 顯示文字或者圖片
JTextField 文本輸入框元素組件類 接收輸入信息,將輸入信息顯示出來
JPasswordField 密碼輸入框元素組件類 接收輸入信息,將輸入的信息以某個符號代替顯 示
JCheckBox 復選框(多選框)元素組件類 首先又一個選擇框,在選擇框后還能顯示文字或 者圖片信息
JButton 按鈕元素組件類 顯示文字或圖片,提供一個點擊效果
(3)輔助類
輔助類就是那些有助于我們優化界面或者幫助某個組件完成功能的類。典型的常用的類有如下幾個:
javax.swing.ImageIcon 圖標類。將磁盤上的圖片文件加載到程序中。
java.awt.FlowLayout 流式布局類。流式布局類似word文檔(所有的布局類都只能應用于容器組件上) 在java.awt和javax.swing包下所有以Layout結尾的類都是布局類
java.awt.Dimension 封裝類。用來封裝組件的寬度和高度
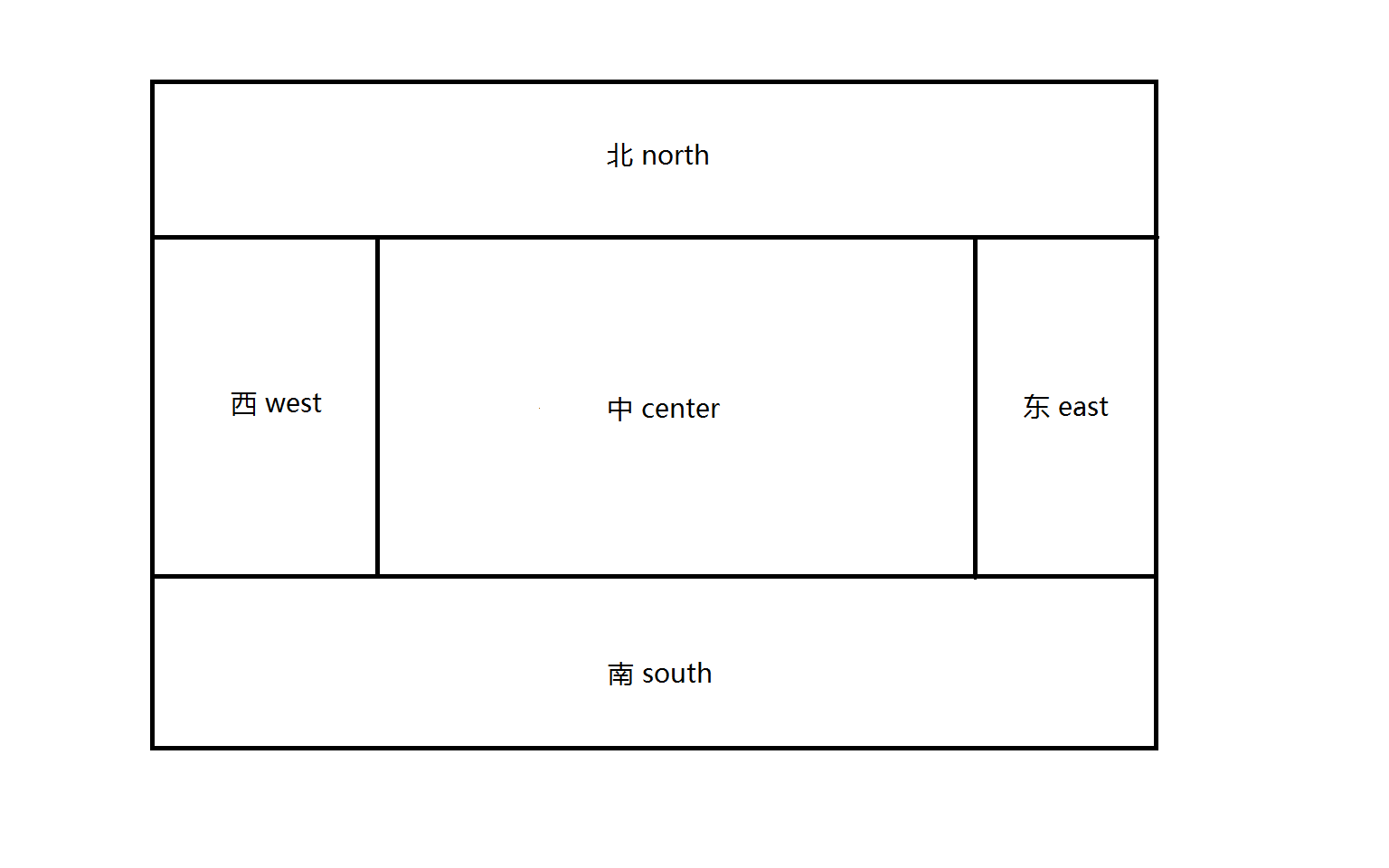
BorderLayout 邊框布局。把容器分為上北下南左西右東中間五個部分,這五個部分的組成如下:

我們可以對邊框布局的五個部分進行大小的設置。從上圖中我們可以看到對于南北兩個部分我們只能設置它的高度,它的寬度和窗體的寬度是一致的;對于東西兩個部分我們可以設置它的寬度,它的高度有嫩被兩個部分以及窗體的高度決定;對于中部,我們可以直接設置它的長寬。
(1)定義一個“login”類,這個類帶有初始化界面的方法和主函數
(2)在主函數中,實例化Login類的對象,然后用對象名來調用初始化界面的方法。
(3)在初始化界面的方法中,實例化JFrame窗體容器組件類的對象。
(4)設置窗體容器組件對象的屬性值:標題、大小、顯示位置、關閉操作、布局、可見、...
以上四步代碼如下:
package test;
import java.awt.Color;
import javax.swing.JFrame;
public class Login {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
Login l = new Login();//實例化一個Login對象。
l.initUI();//調用初始化窗體的方法。
}
public void initUI(){
javax.swing.JFrame frame = new javax.swing.JFrame();//實例化一個窗體對象
frame.setTitle("登陸界面");//設置窗體的標題
frame.setSize(800,800);//設置窗體的大小
frame.setLocationRelativeTo(null);//設置窗體的位置為居中
frame.setResizable(false);//設置不可調節大小
frame.setDefaultCloseOperation(3);//設置窗體的關閉操作。這個方法有0 1 2 3四個返回值。其中0是指不關閉,也就是說無論點擊多少次關閉按鈕都不會有反應。1是指點擊關閉按鈕會關閉這個窗體但是程序依然在后臺運行。2是指如果有多個窗體就關閉當前窗體,如果只有一個則關閉程序。3是指直接關閉程序。
frame.setBackground(Color.LIGHT_GRAY);//設置窗體的背景顏色
frame.setVisible(true);//設置窗體可見。如果不設置這一步那么窗體看不見。另外所有的組建都要加在這個方法之前,否則不可見。
}
}
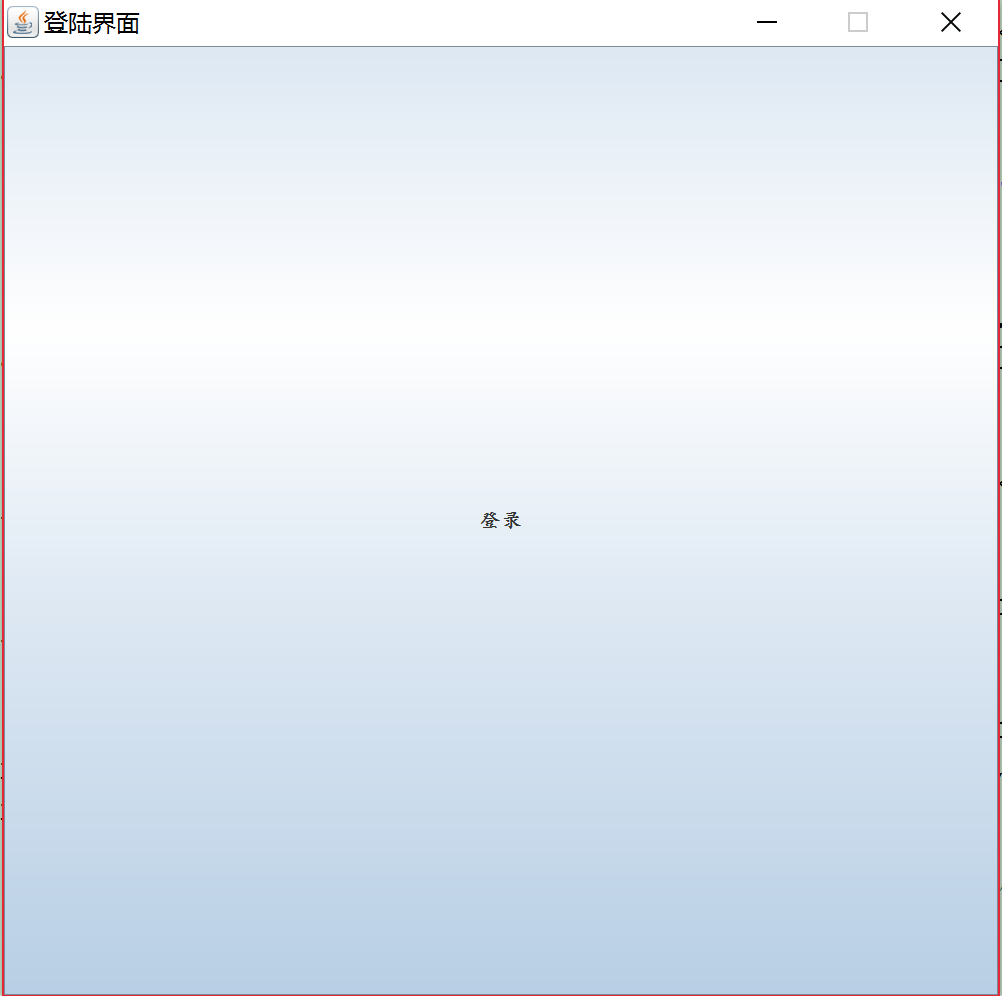
這時候運行該程序的效果如下:

(5)實例化元素組件對象并添加到窗體上:
package test;
import java.awt.Color;
import java.awt.Font;
import javax.swing.JFrame;
public class Login {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
Login l = new Login();//實例化一個Login對象。
l.initUI();//調用初始化窗體的方法。
}
public void initUI(){
javax.swing.JFrame frame = new javax.swing.JFrame();//實例化一個窗體對象
frame.setTitle("登陸界面");//設置窗體的標題
frame.setSize(800,800);//設置窗體的大小
frame.setLocationRelativeTo(null);//設置窗體的位置為居中
frame.setResizable(false);//設置不可調節大小
frame.setDefaultCloseOperation(3);//設置窗體的關閉操作。這個方法有0 1 2 3四個返回值。其中0是指不關閉,也就是說無論點擊多少次關閉按鈕都不會有反應。1是指點擊關閉按鈕會關閉這個窗體但是程序依然在后臺運行。2是指如果有多個窗體就關閉當前窗體,如果只有一個則關閉程序。3是指直接關閉程序。
frame.setBackground(Color.LIGHT_GRAY);//設置窗體的背景顏色
javax.swing.ImageIcon image = new javax.swing.ImageIcon("C:\\Users\\Apple\\Pictures\\Saved Pictures\\冠軍.jpg");//實例化一個圖片對象,并引用圖片路徑
javax.swing.JLabel Limage = new javax.swing.JLabel(image);//實例化一個標簽對象,并把上面的圖片對象添加上去。
frame.add(Limage);//在窗體上添加標簽
javax.swing.JLabel Lname = new javax.swing.JLabel("賬號:");//實例化一個標簽對象并調整字體、大小
Lname.setFont(new Font("楷體",Font.BOLD,20));
frame.add(Lname);//添加到面板,下同
javax.swing.JTextField Tname = new javax.swing.JTextField();//實例化一個文本輸入框對象并調整大小
java.awt.Dimension dim = new java.awt.Dimension(300,30);
Tname.setPreferredSize(dim);
frame.add(Tname);
javax.swing.JLabel Lcode = new javax.swing.JLabel("密碼:");//實例化一個標簽對象并調整字體、大小
Lcode.setFont(new Font("楷體",Font.BOLD,20));
frame.add(Lcode);
javax.swing.JPasswordField Pcode = new javax.swing.JPasswordField();//實例化一個密碼輸入框對象并調整大小
java.awt.Dimension Pdim = new java.awt.Dimension(300,30);
Pcode.setPreferredSize(Pdim);
frame.add(Pcode);
javax.swing.JCheckBox C1 =new javax.swing.JCheckBox("記住密碼");//實例化一個復選框對象并調整字體、大小
C1.setFont(new Font("楷體",Font.BOLD,20));
frame.add(C1);
javax.swing.JCheckBox C2 = new javax.swing.JCheckBox("自動登錄");//實例化一個復選框對象并調整字體、大小
C2.setFont(new Font("楷體",Font.BOLD,20));
frame.add(C2);
javax.swing.JButton Blogin = new javax.swing.JButton("登錄");//實例化一個按鈕對象并調整字體、大小
Blogin.setPreferredSize(new java.awt.Dimension(300,40));
Blogin.setFont(new Font("楷體",Font.BOLD,20));
frame.add(Blogin);
frame.setVisible(true);//設置窗體可見。如果不設置這一步那么窗體看不見。另外所有的組建都要加在這個方法之前,否則不可見。
}
}
看起來好像加齊了,我們運行試一試:

好大一個登錄按鈕!!!!!
這是為什么?
JFrame窗體的默認布局是邊框布局,也就是說我們前面要加的東西確實已經加上去了,但是被一層一層覆蓋掉了。所以這個時候我們就需要設置一下窗體的布局。我們可以把窗體設置成流式布局(FlowLayout)
java.awt.FlowLayout 流式布局類。流式布局類似word文檔(所有的布局類都只能應用于容器組件上)我們給上面加一段代碼:
java.awt.FlowLayout fl = new java.awt.FlowLayout();
//實例化一個布局對象
frame.setLayout(fl);調用這個對象
這段代碼要加在上面設置背景顏色之后。
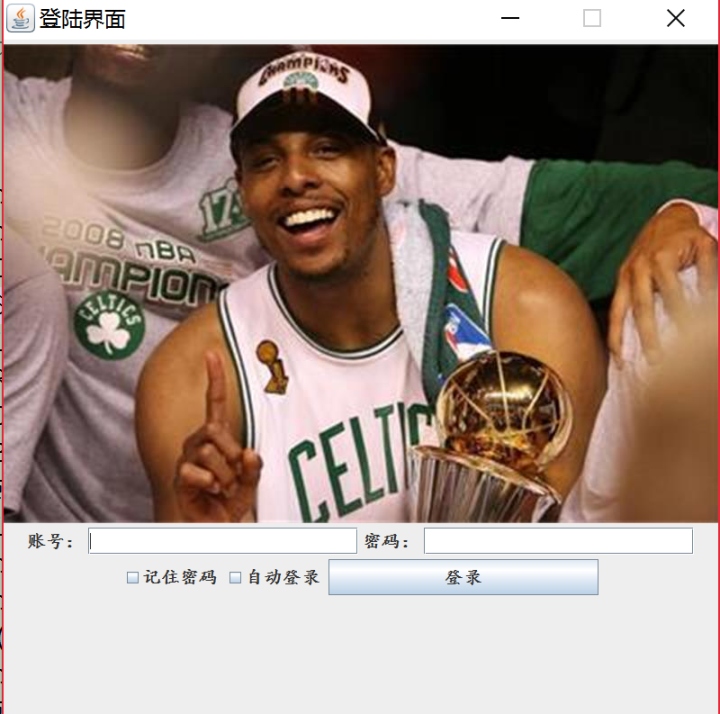
加上這段代碼我們再來一次:

是不是好了很多?
上面我們成功地做出來了一個登錄界面。但是 ··· 是不是還是不夠漂亮?我們想一下,某社交軟件的登錄界面是怎樣的?是不是頭像占據了兩行的位置,它的右邊是賬號密碼?這個好像在流式布局中樹沒辦法實現的啊。
于是,我們就要用到“東西南北中”的邊框布局和“JPanel”面板了。
我們快同意根據自己的需要把JPanel面板對象加在邊框布局的任何一部分里。而邊框布局的每一個部分之中是默認的流式布局,面板中默認也是流式布局。這樣一想,我們是不是就可以把那些元素組件單獨的放在幾個面板里面調整它們的大小屬性,一球更加精致的界面了呢?
注意,下面不在將元素組件加在窗體上,而是加在面板上。
import java.awt.Font;
public class Login {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
Login l = new Login();
l.initUI();
}
public void initUI() {
javax.swing.JFrame frame = new javax.swing.JFrame();//初始化窗體結構
frame.setTitle("登錄");
frame.setSize(800,800);
frame.setDefaultCloseOperation(3);
frame.setLocationRelativeTo(null);
javax.swing.ImageIcon image = new javax.swing.ImageIcon("C:\\Users\\Apple\\Pictures\\Saved Pictures\\冠軍.jpg");
javax.swing.JLabel Limage = new javax.swing.JLabel(image);
frame.add(Limage,java.awt.BorderLayout.NORTH);//上部圖片部分
javax.swing.JPanel centerPanel = new javax.swing.JPanel();//中部面板設置
javax.swing.JLabel Lname = new javax.swing.JLabel("賬號:");
Lname.setFont(new Font("楷體",Font.BOLD,20));
centerPanel.add(Lname);//加在面板上!!!!
javax.swing.JTextField Tname = new javax.swing.JTextField();
java.awt.Dimension dim = new java.awt.Dimension(300,30);
Tname.setPreferredSize(dim);
centerPanel.add(Tname);//加在面板上!!!!
javax.swing.JLabel Lcode = new javax.swing.JLabel("密碼:");
Lcode.setFont(new Font("楷體",Font.BOLD,20));
centerPanel.add(Lcode);//加在面板上!!!!
javax.swing.JPasswordField Pcode = new javax.swing.JPasswordField();
java.awt.Dimension Pdim = new java.awt.Dimension(300,30);
Pcode.setPreferredSize(Pdim);
centerPanel.add(Pcode);//加在面板上!!!!
javax.swing.JCheckBox C1 =new javax.swing.JCheckBox("記住密碼");
C1.setFont(new Font("楷體",Font.BOLD,20));
centerPanel.add(C1);//加在面板上!!!!
javax.swing.JCheckBox C2 = new javax.swing.JCheckBox("自動登錄");
C2.setFont(new Font("楷體",Font.BOLD,20));
centerPanel.add(C2);//加在面板上!!!!
javax.swing.JButton Blogin = new javax.swing.JButton("登錄");
Blogin.setPreferredSize(new java.awt.Dimension(300,40));
Blogin.setFont(new Font("楷體",Font.BOLD,20));
centerPanel.add(Blogin);//加在面板上!!!!
frame.add(centerPanel,java.awt.BorderLayout.CENTER);//中部面板設置完成
javax.swing.JPanel westPanel = new javax.swing.JPanel();//設置左邊的面板
javax.swing.ImageIcon Icon = new javax.swing.ImageIcon("C:\\Users\\Apple\\Pictures\\Saved Pictures\\隊標.jpg");
westPanel.add(new javax.swing.JLabel(Icon) );//加在面板上!!!!
westPanel.setPreferredSize(new java.awt.Dimension(200,0));
westPanel.setLayout(new java.awt.FlowLayout(java.awt.FlowLayout.RIGHT));//流式布局設置為靠右對齊
frame.add(westPanel,java.awt.BorderLayout.WEST);//設置完成
javax.swing.JPanel eastPanel = new javax.swing.JPanel();
eastPanel.setPreferredSize(new java.awt.Dimension(200,0));
frame.add(eastPanel,java.awt.BorderLayout.EAST);//右邊的面板
frame.setVisible(true);
}
}
可以看到,我在上面的窗體上加入了四個面板,分別放在“東、西、北、中”四個部分上(邊框布局是窗體的默認布局方式,不用單獨設置)。下部由于沒有要加的內容,就沒有設置面板。
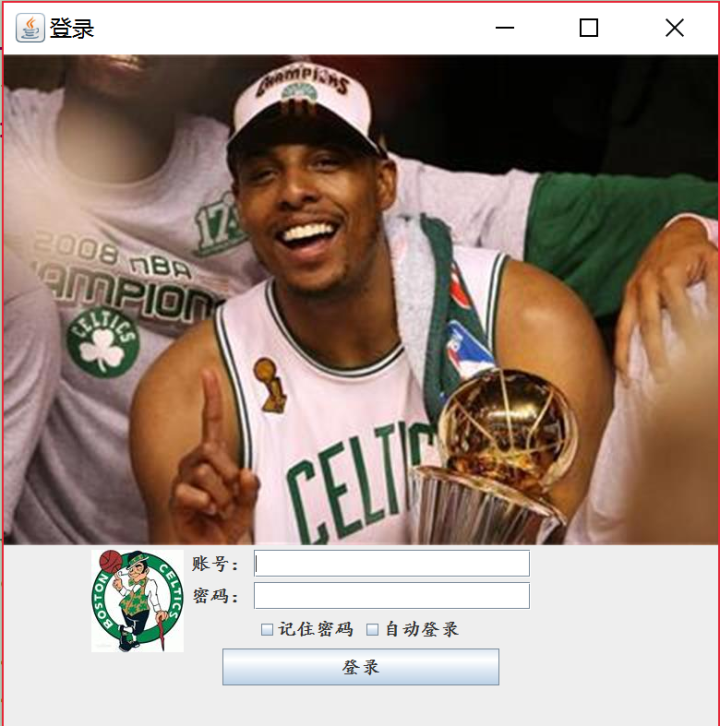
現在我們看看效果怎樣:

現在是不是比上面那個舒服多了?
現在我們就成功地實現了一個簡單的登錄界面。如果大家想了解更多相關知識,不妨來關注一下動力節點的Java在線學習,里面的課程內容從入門到精通,細致全面,通俗易懂,適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

