更新時間:2022-05-11 09:55:44 來源:動力節點 瀏覽10224次
JavaScript 庫 jQuery 提供了某些用于獲取 HTML 元素的父元素的方法。使用這些方法,您可以輕松獲取元素的直接父級或所有父級。此外,也可以使用 jQuery 方法在兩個指定元素之間或與所選元素匹配的最接近的父元素之間獲取元素。
有四種方法可用于獲取父元素,如下所示。
1.parent()方法
2.parents()方法
3.parentUntil() 方法
4.最接近()方法
讓我們詳細了解上述每種方法。
為了找到元素的直接父元素,使用了 parent() 方法。它是一個內置的 jQuery 函數,它只向上一級指定元素并獲取該元素的直接父級。
句法
$ (選擇器)。父母(過濾器)
注意:filter 參數用于通過指定選擇器表達式來壓縮父元素的搜索,它是可選的。
例子
假設您要獲取<span>元素的直接父元素,該元素存在于<li>元素中,而該元素又是<div>元素的一部分。
HTML
< div 樣式= "寬度:500 像素;" >我是span元素的曾祖父母
< ul >我是span元素的祖父母
< li >我是span元素的直接父母
< span >我是span元素< / span >
< / li >
< / ul >
< / div >
上面代碼中一共生成了四個元素,分別是;<div>、<ul>、<li>和<span>。觀察上面的層次結構,<li>元素被認為是<span>元素的直接父元素,<ul>是<span>元素的祖父母,<div>是曾祖父母,因為所有的元素嵌套在<div>元素內。
jQuery
$ (文件)。準備好(函數(){
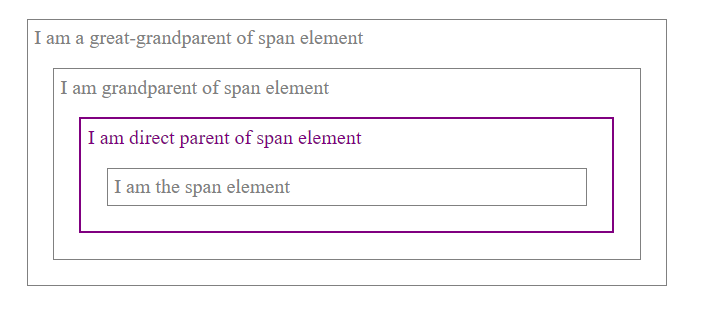
$ (“跨度” )。父()。css({ “顏色” : “紫色” , “邊框” : “2px純紫色” } );
} );
我們在<span>元素上應用了 parent() 方法,并將 css() 方法鏈接到它,以突出顯示<span>元素的直接父元素并驗證父元素是否已成功訪問。
為了更好地演示和理解,還使用 ??CSS 將一些基本樣式應用于這些元素。
輸出

parent() 方法工作正常,成功訪問父元素。
parents() 方法的工作方式與 parent() 方法類似,唯一的區別是它不是獲取直接父級,而是獲取指定元素的所有父級。
句法
$ (選擇器)。父母(過濾器)
注意:filter 參數用于通過指定選擇器表達式來壓縮父元素的搜索,它是可選的。
例子
要理解 parents() 方法的概念,我們將參考與上面相同的示例,并使用 parents() 方法而不是 parent() 方法,看看它是如何工作的。
jQuery
$ (文件)。準備好(函數(){
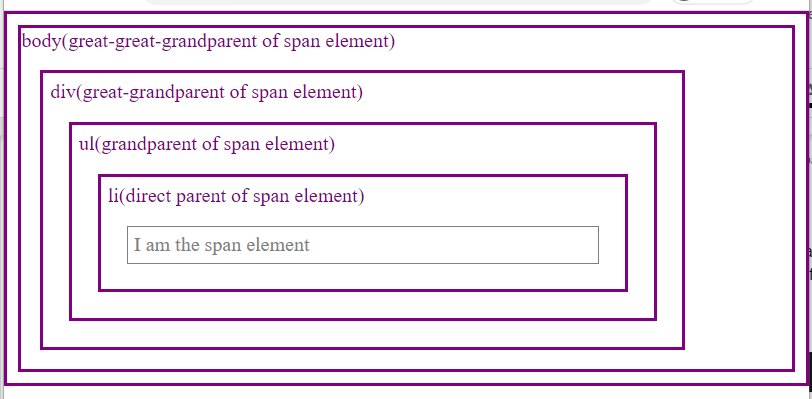
$ (“跨度” )。父母()。css({ “顏色” : “紫色” , “邊框” : “3px純紫色” } );
} );
上面的代碼應該以 css() 方法指定的樣式突出顯示<span>元素的所有父元素。
輸出

主體上方突出顯示的元素是 元素。parents() 方法也會獲取它,因為它也是指定元素的父元素。
為了獲取兩個指定元素之間的父元素,使用了 parentUntil() 方法。
句法
$ (選擇器)。父母直到(停止,過濾)
注意: filter 參數與 parent() 和 parents() 方法的功能相同,但是 stop 參數用于表示應該停止搜索父元素的元素。這兩個參數都是可選的。
例子
這個例子說明了 parentUntil() 方法的工作。
HTML
< body class = "main" > body (曾祖父母)
< div style = "width:500px;" > div(祖父)
< ul > ul(直接父)
< li > li
< span > span < / span >
< / li >
< / ul >
< / div >
< / body >
我們創建了一個 div,在該 div 中我們嵌套了三個元素,即<ul>、<li>和<span>。
jQuery
$ (文件)。ready ( function ( ) {
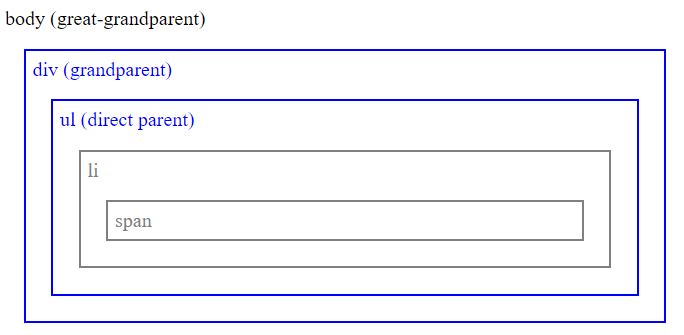
$ ( "li" ) . parentsUntil ( "body" ) . css ( { "color" : "blue" , "border" : "2px solid blue" } ) ;
} ) ;
在上面的代碼中,我們選擇了<li>元素并使用 parentUntil() 方法查找<li>和<body>元素之間的所有父元素。
輸出

從輸出中可以看出,在<body>之前的所有<li>的父級(div 和 ul)都已突出顯示。
最近的() 方法獲取與指定元素匹配的第一個元素。
句法
$ (選擇器)。最接近的(過濾器,上下文)
注意: filter 參數與其他方法具有相同的功能,但是在此方法中是必需的。另一方面,context 參數是可選的,它指定一個 DOM 元素,應該在其中找到匹配項。
例子
這個例子說明了最接近()方法的工作。
< body class = "main" > body (great-great-grandparent)
< div style = "width:500px;" > div (偉大/祖父母)
< ul > ul (第二祖先/第二祖父母)
< ul > ul (第一祖先/第一祖父母)
< li > li (直接父母)
< span > span < / span >
< / li >
< / ul >
< / ul >
div >
< /正文>
我們創建了一個 div,并且在該 div 中我們嵌套了兩個<ul>元素和一個<li>、<span>元素。
jQuery
$ (文件)。準備好(函數(){
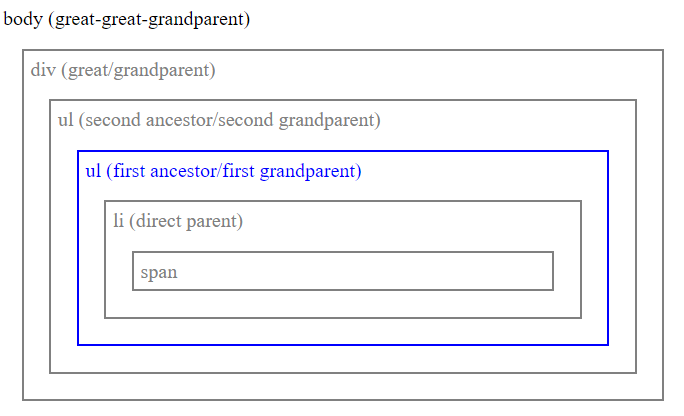
$ (“跨度” )。最近(“ul” )。css({ “顏色” : “藍色” , “邊框” : “2px純藍色” } );
} );
我們應用了最接近()方法來突出顯示 元素的第一個祖先。
輸出

正如輸出中所指出的,第二個<ul>元素是<span>元素的第一個祖先。
使用上述方法,您可以獲取指定 HTML 元素的父元素。
通過應用諸如parent()、parents()、parentUntil()和closest()等方法來獲取jQuery中的父元素。parent() 方法獲取元素的直接父元素,parents() 方法獲取元素的所有父元素,parentUntil() 查找兩個指定元素之間的父元素,closest() 方法獲取與指定元素匹配的第一個元素元素。本指南中解釋了所有這些方法及其相關示例。
以上就是關于“在jQuery中獲取父元素”的介紹,大家如果對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點的jQuery教程,里面有更豐富的知識等著大家去學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

