專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-03-15 10:23:22 來源:動力節點 瀏覽1882次
使用 jQuery 將選項添加到下拉列表。
樣品解決方案:
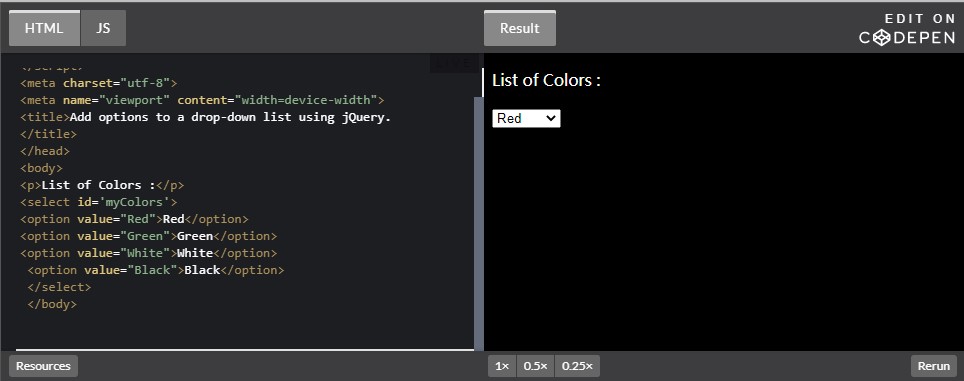
HTML 代碼:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-git.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Add options to a drop-down list using jQuery.</title>
</head>
<body>
<p>List of Colors :</p>
<select id='myColors'>
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="White">White</option>
<option value="Black">Black</option>
</select>
</body>
</html>
JavaScript 代碼:
var myOptions = {
val1 : 'Blue',
val2 : 'Orange'
};
var mySelect = $('#myColors');
$.each(myOptions, function(val, text) {
mySelect.append(
$('<option></option>').val(val).html(text)
);
});

通過上述介紹,相信大家對jQuery下拉列表添加選項已經有所了解,如果大家對此比較感興趣,想了解更多相關知識,可以關注一下動力節點的jQuery教程,里面的課程內容由淺到深,通俗易懂,適合小白學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

