專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-04-26 09:36:32 來源:動力節點 瀏覽673次
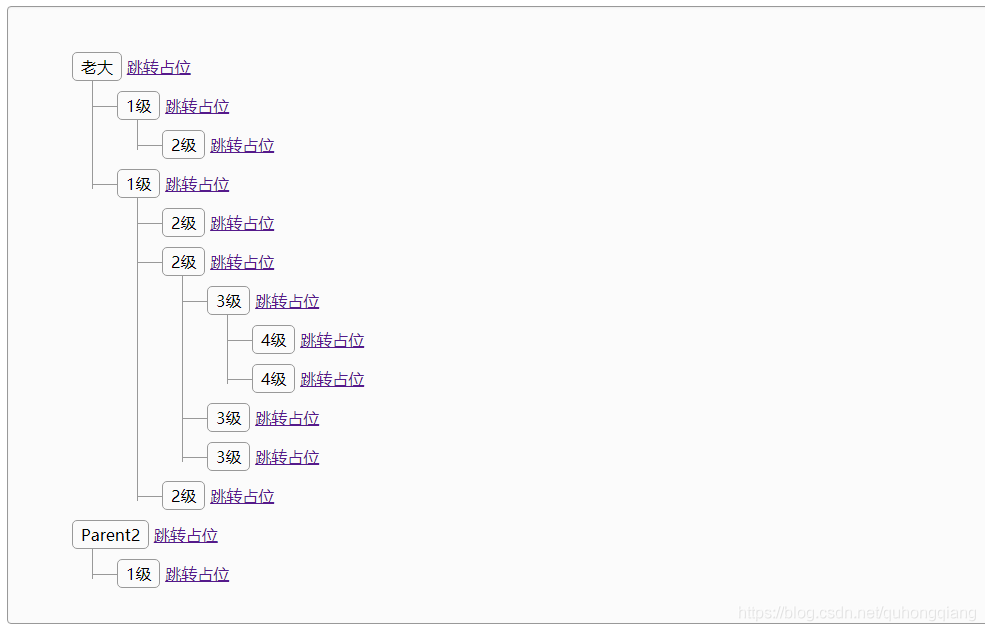
效果圖

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.tree {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #fbfbfb;
border: 1px solid #999;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05)
}
.tree li {
list-style-type: none;
margin: 0;
padding: 10px 5px 0 5px;
position: relative
}
.tree li::before,
.tree li::after {
content: '';
left: -20px;
position: absolute;
right: auto
}
.tree li::before {
border-left: 1px solid #999;
bottom: 50px;
height: 100%;
top: 0;
width: 1px
}
.tree li::after {
border-top: 1px solid #999;
height: 20px;
top: 25px;
width: 25px
}
.tree li span {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #999;
border-radius: 5px;
display: inline-block;
padding: 3px 8px;
text-decoration: none
}
.tree li.parent_li>span {
cursor: pointer
}
.tree>ul>li::before,
.tree>ul>li::after {
border: 0
}
.tree li:last-child::before {
height: 30px
}
.tree li.parent_li>span:hover,
.tree li.parent_li>span:hover+ul li span {
background: #eee;
border: 1px solid #94a0b4;
color: #000
}
</style>
</head>
<body>
<div class="main">
<div class="panel panel-default">
<div class="panel-body">
<div class="col-md-5">
<div class="tree well">
<ul>
<li class="parent_li">
<span title="Collapse this branch badge-success"><i
class="icon-folder-open"></i>老大</span>
<a href="">跳轉占位</a>
<ul>
<li class="parent_li">
<span title="Collapse this branch"><i class="icon-minus-sign"></i> 1級</span>
<a href="">跳轉占位</a>
<ul>
<li>
<span><i class="icon-leaf"></i> 2級</span>
<a href="">跳轉占位</a>
</li>
</ul>
</li>
<li class="parent_li">
<span title="Collapse this branch"><i class="icon-minus-sign"></i> 1級</span>
<a href="">跳轉占位</a>
<ul>
<li>
<span><i class="icon-leaf"></i> 2級</span>
<a href="">跳轉占位</a>
</li>
<li class="parent_li">
<span title="Collapse this branch"><i class="icon-minus-sign"></i>
2級</span>
<a href="">跳轉占位</a>
<ul>
<li class="parent_li">
<span title="Collapse this branch"><i
class="icon-minus-sign"></i> 3級</span>
<a href="">跳轉占位</a>
<ul>
<li>
<span><i class="icon-leaf"></i> 4級</span>
<a href="">跳轉占位</a>
</li>
<li>
<span><i class="icon-leaf"></i> 4級</span>
<a href="">跳轉占位</a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i> 3級</span>
<a href="">跳轉占位</a>
</li>
<li>
<span><i class="icon-leaf"></i> 3級</span>
<a href="">跳轉占位</a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i> 2級</span>
<a href="">跳轉占位</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="parent_li">
<span title="Collapse this branch"><i class="icon-folder-open"></i> Parent2</span>
<a href="">跳轉占位</a>
<ul>
<li>
<span><i class="icon-leaf"></i> 1級</span>
<a href="">跳轉占位</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div>
</div>
</div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(window).load(function () {
$(function () {
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
}); //]]>
</script>
<script>
// tell the embed parent frame the height of the content
if (window.parent && window.parent.parent) {
window.parent.parent.postMessage(["resultsFrame", {
height: document.body.getBoundingClientRect().height,
slug: "wu4askwa"
}], "*")
}
</script>
</html>
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

