更新時間:2022-04-01 09:51:20 來源:動力節點 瀏覽751次
bootstrap是一個讓后端開發人員相見恨晚的東西,我們了解下怎么使用的吧!
1.新建一個叫ubs的文件夾,把這個文件夾放到jingyan下面。

2.在ubs下新建一個index.html文件,注意文件編碼一定要是utf8,不是的話你可以簡單另存為的時候換一下,以免亂碼。

3.將準備好的bootstrap-3.3.5包復制到ubs文件夾下,將準備好的jquery-2.1.0.min.js復制到ubs文件夾下


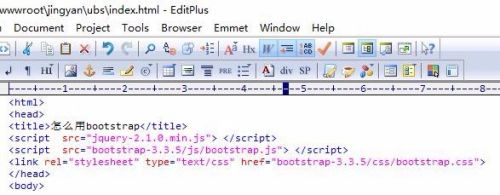
4.雙擊用editplus編輯器打開index.html文件,你也可以用別的編輯器,記事本也可以;接著便是重點,在head頭部寫入引入bootstrap的內容,見圖:
代碼如下
<html>
<head>
<title>怎么用bootstrap</title>
<script src="jquery-2.1.0.min.js"> </script>
<script src="bootstrap-3.3.5/js/bootstrap.js"> </script>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.5/css/bootstrap.css">
</head>
<body>

5.復制一段使用bootstrap的例子放進body中
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左側的 Popover 中的一些內容">
左側的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="頂部的 Popover 中的一些內容">
頂部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些內容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右側的 Popover 中的一些內容">
右側的 Popover
</button>
</div>
<script>
$(function (){
$("[data-toggle='popover']").popover();
});
</script>

6.右擊index.html使用你常用的瀏覽器打開它。當你點擊橙色按鈕的時候,就會出現彈出框;那么一個bootstrap的簡單使用方法就講角完了;

通過上述相信大家對bootstrap使用方法已經有了一定的了解,大家如果想了解更多相關知識,不妨來關注一下動力節點的Java在線學習,里面的課程從淺到深,通俗易懂,很適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

