更新時間:2021-08-27 11:18:54 來源:動力節(jié)點 瀏覽1299次
CSS過渡允許您平滑地更改屬性值,但它們總是需要像懸停一樣觸發(fā)。屬性更改不會立即生效。在一段時間內(nèi),屬性會發(fā)生變化。例如,如果您將元素的顏色從白色更改為黑色,更改會立即發(fā)生。CSS更改按照可以自定義的加速度曲線以時間間隔發(fā)生。
在兩個狀態(tài)之間轉(zhuǎn)換的動畫稱為隱式轉(zhuǎn)換,因為開始狀態(tài)和最終狀態(tài)之間的狀態(tài)是由瀏覽器隱式定義的。

CSS動畫允許HTML元素的動畫,不像過渡只執(zhí)行 A 點到 B 點的操作,但也可以在兩者之間進(jìn)行更多的操作。動畫包括兩個步驟,樣式表中定義的 CSS 動畫和一組指示動畫開始和結(jié)束狀態(tài)的關(guān)鍵幀。

| 過渡 | 動畫 |
|---|---|
| 過渡不能循環(huán)(您可以讓它們這樣做,但它們不是為此而設(shè)計的)。 | 動畫在循環(huán)中沒有問題。 |
| 轉(zhuǎn)換需要一個觸發(fā)器才能像鼠標(biāo)懸停一樣運(yùn)行。 | 動畫剛開始。它們不需要任何類型的外部觸發(fā)源。 |
| 轉(zhuǎn)換很容易在 JavaScript 中工作。 | 動畫很難在 JavaScript 中工作。操作關(guān)鍵幀并為其分配新值的語法非常復(fù)雜。 |
| 過渡動畫對象從一個點到另一個點。 | 動畫允許您定義從一種狀態(tài)到另一種具有各種屬性和時間范圍的關(guān)鍵幀。 |
| 使用轉(zhuǎn)換來使用 JavaScript 操作值。 | 具有多個關(guān)鍵幀和簡單循環(huán)提供了靈活性。 |
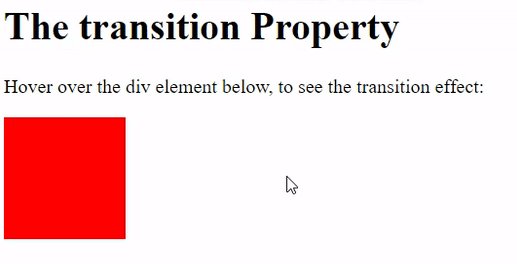
示例1:下面的示例演示了應(yīng)用懸停后更改顏色的過渡效果。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
div:hover {
background: yellow;
}
</style>
</head>
<body>
<h1>The transition Property</h1>
<p>
Hover over the div element below,
to see the transition effect:
</p>
<div></div>
</body>
</html>
輸出:

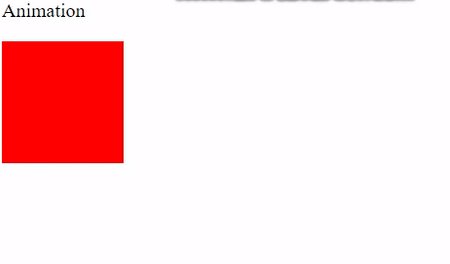
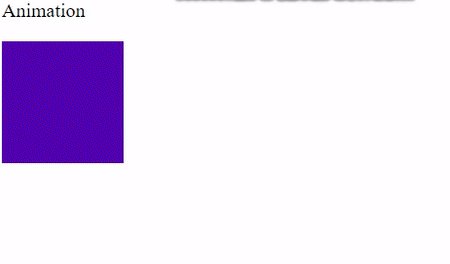
示例 2:以下示例演示使用動畫更改顏色。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 2s;
}
@keyframes example {
0% {
background-color: red;
}
50% {
background-color: blue;
}
100% {
background-color: yellow;
}
}
</style>
</head>
<body>
<p>Animation</p>
<div></div>
</body>
</html>
輸出:

以上就是動力節(jié)點小編介紹的"CSS動畫和過渡的區(qū)別",希望對大家有幫助,想了解更多可查看Java教程。動力節(jié)點在線學(xué)習(xí)教程,針對沒有任何Java基礎(chǔ)的讀者學(xué)習(xí),讓你從入門到精通,主要介紹了一些Java基礎(chǔ)的核心知識,讓同學(xué)們更好更方便的學(xué)習(xí)和了解Java編程,感興趣的同學(xué)可以關(guān)注一下。



初級 202925

初級 203221

初級 202629

初級 203743