更新時(shí)間:2022-07-01 10:56:19 來(lái)源:動(dòng)力節(jié)點(diǎn) 瀏覽1801次
動(dòng)力節(jié)點(diǎn)小編來(lái)告訴大家Java支付接口的對(duì)接步驟。
官網(wǎng)地址:碼支付
首先去官網(wǎng)注冊(cè)賬號(hào),這個(gè)就不過(guò)多介紹了,注冊(cè)完后登錄點(diǎn)擊使用教程,把監(jiān)控軟件下載到本地


監(jiān)控軟件使用:
碼支付軟件使用教程
將以下三個(gè)類加到項(xiàng)目中:
demo.jsp(支付操作類):
<html>
<head>
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
充值
</title>
<link rel="stylesheet" href="css/demo.css" />
</head>
<body>
<form name="form1" id="form1" method="get" action="codepay.jsp">
<input type="hidden" name="urlName" value="${pageContext.request.contextPath }">
<div>
<table width="550" border="0" align="center" cellpadding="8" cellspacing="1" bgcolor="#ffffff">
<tbody>
<tr>
<td colspan="2">
<div align="center"><strong>在線充值</strong></div>
</td>
</tr>
<!-- 注釋以下代碼 可禁止自己輸入價(jià)格-->
<tr>
<td>
<div align="right">金額:</div>
</td>
<td>
<input name="price" id="price" type="text" value="" class="input_text"> 元</td>
</tr>
<!-- 注釋結(jié)束位置 -->
<tr>
<!-- <td>
<div align="right">用戶:</div>
</td>
<td><input name="pay_id" id="pay_id" type="text" value="" class="input_text"
style=" width:200px;" ></td>
-->
</tr>
<tr>
<td>
<div align="right">支付:</div>
</td>
<td><label>
<div class="type_select alipay_select">
<input type="radio" name="type" value="1" checked="checked">
</div>
</label>
<label>
<div class="type_select wechat_select">
<input type="radio" name="type" value="3">
</div>
</label>
<label>
<div class="qqpay_select type_select">
<input type="radio" name="type" value="2">
</div>
</label>
</td>
</tr>
<tr>
<td>
<div align="right"></div>
</td>
<td><label>
<input type="submit" id="Submit" class="button button-pill button-primary"
value="支付寶支付">
</label></td>
</tr>
</tbody>
</table>
</div>
</form>
<script src="http://codepay.fateqq.com/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var type = document.getElementsByName('type');
var price = document.getElementById('price');
var money = document.getElementById('money');
var FormSubmit = document.getElementById('Submit');
for (var i = 0; i < type.length; i++) {
type[i].onclick = function () {
switch (parseInt(this.value)) {
case 1:
FormSubmit.value = '支付寶支付';
break;
case 2:
FormSubmit.value = 'QQ錢包支付';
break;
case 3:
FormSubmit.value = '微信支付';
break;
default:
FormSubmit.value = '支付寶支付';
}
}
}
$(".w-pay-money").click(function () {
$(".w-pay-money").removeClass('w-pay-money-selected');
$(this).addClass('w-pay-money-selected');
price.value = $(this).attr('data');
money.value = $(this).attr('data');
});
</script>
</body>
</html>

這里要注意一點(diǎn):有些朋友去官方下載的demo,小編的做了一些改變,就是支付人唯一標(biāo)識(shí)這里刪掉了,在后臺(tái)傳了固定的值:
<td><input name="pay_id" id="pay_id" type="text" value="" class="input_text"
style=" width:200px;" ></td>
codepay.jsp(接收參數(shù) 創(chuàng)建訂單):
這個(gè)類比較重要,主要的作用就是將demo頁(yè)面的值傳入接收,生成訂單項(xiàng),提交至官方url進(jìn)行處理,返回回執(zhí)結(jié)果,同步跳轉(zhuǎn)提示地址等…
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
/**
* 接收參數(shù) 創(chuàng)建訂單
*/
String token = "更改成您的token令牌"; //記得更改 http://codepay.fateqq.com 后臺(tái)可設(shè)置
String codepay_id ="更改成您的碼支付ID" ;//記得更改 http://codepay.fateqq.com 后臺(tái)可獲得
String price=request.getParameter("price"); //表單提交的價(jià)格
String type=request.getParameter("type"); //支付類型 1:支付寶 2:QQ錢包 3:微信
String pay_id=request.getParameter("pay_id"); //支付人的唯一標(biāo)識(shí)
String param=request.getParameter("param"); //自定義一些參數(shù) 支付后返回
String notify_url="http://你的域名/codepay.jsp";//通知地址
String return_url="";//支付后同步跳轉(zhuǎn)地址
if(price==null){
price="1";
}
//參數(shù)有中文則需要URL編碼
String url="https://api.xiuxiu888.com/creat_order?id="+codepay_id+"&pay_id="+pay_id+"&price="+price+"&type="+type+"&token="+token+"¶m="+param+"¬ify_url="+notify_url+"&return_url="+return_url;
response.sendRedirect(url);
%>
notify.jsp(驗(yàn)證通知 處理自己的業(yè)務(wù)):
這個(gè)類主要就是將所有參數(shù)進(jìn)行了一個(gè)MD5加密的校驗(yàn),偷偷告訴你們,如果有自己的通知結(jié)果頁(yè)面,這個(gè)類可有可無(wú),不過(guò)為了安全起見,還是加上,通過(guò)這個(gè)類進(jìn)行加密校驗(yàn),如果ok就跳轉(zhuǎn)頁(yè)面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.security.MessageDigest"%>
<%@ page import="java.math.*"%>
<%
/**
*驗(yàn)證通知 處理自己的業(yè)務(wù)
*/
String key = "通信密鑰"; //記得更改 http://codepay.fateqq.com 后臺(tái)可設(shè)置
Map<String,String> params = new HashMap<String,String>(); //申明hashMap變量?jī)?chǔ)存接收到的參數(shù)名用于排序
Map requestParams = request.getParameterMap(); //獲取請(qǐng)求的全部參數(shù)
String valueStr = ""; //申明字符變量 保存接收到的變量
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
valueStr = values[0];
//亂碼解決,這段代碼在出現(xiàn)亂碼時(shí)使用。如果sign不相等也可以使用這段代碼轉(zhuǎn)化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
params.put(name, valueStr);//增加到params保存
}
List<String> keys = new ArrayList<String>(params.keySet()); //轉(zhuǎn)為數(shù)組
Collections.sort(keys); //重新排序
String prestr = "";
String sign= params.get("sign"); //獲取接收到的sign 參數(shù)
for (int i = 0; i < keys.size(); i++) { //遍歷拼接url 拼接成a=1&b=2 進(jìn)行MD5簽名
String key_name = keys.get(i);
String value = params.get(key_name);
if(value== null || value.equals("") ||key_name.equals("sign")){ //跳過(guò)這些 不簽名
continue;
}
if (prestr.equals("")){
prestr = key_name + "=" + value;
}else{
prestr = prestr +"&" + key_name + "=" + value;
}
}
MessageDigest md = MessageDigest.getInstance("MD5");
md.update((prestr+key).getBytes());
String mySign = new BigInteger(1, md.digest()).toString(16).toLowerCase();
if(mySign.length()!=32)mySign="0"+mySign;
if(mySign.equals(sign)){
//編碼要匹配 編碼不一致中文會(huì)導(dǎo)致加密結(jié)果不一致
//參數(shù)合法處理業(yè)務(wù)
//request.getParameter("pay_no") 流水號(hào)
//request.getParameter("pay_id") 用戶唯一標(biāo)識(shí)
//request.getParameter("money") 付款金額
//request.getParameter("price") 提交的金額
out.print("ok");
}else{
//參數(shù)不合法
out.print("fail");
}
%>
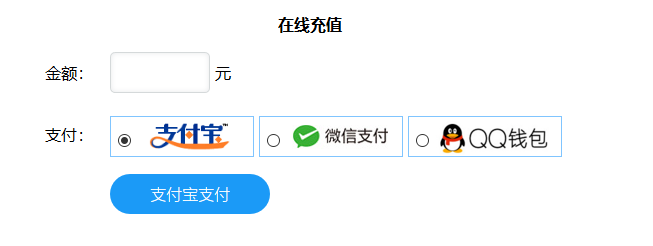
選擇支付方式頁(yè)面(博主比較窮,沒開通會(huì)員版),所以這里就拿QQ支付作為演示:

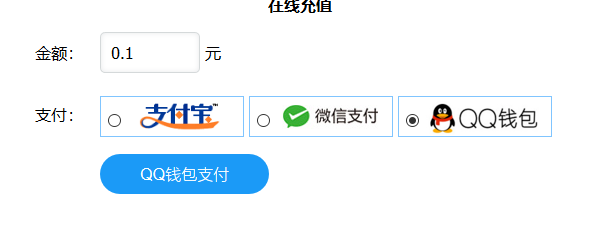
點(diǎn)擊支付后,提交的一個(gè)界面:

支付完成后,同步跳轉(zhuǎn)通知:

有圖有真相,這個(gè)平臺(tái)對(duì)于想入手支付接口的朋友來(lái)說(shuō)還是比較棒的,官方提供的demo可修改性也比較好,可以結(jié)合自己的項(xiàng)目場(chǎng)景去開發(fā)…
先別溜,先聽博主講完,給大家說(shuō)幾個(gè)一定要注意的點(diǎn),也是博主踩過(guò)的坑:
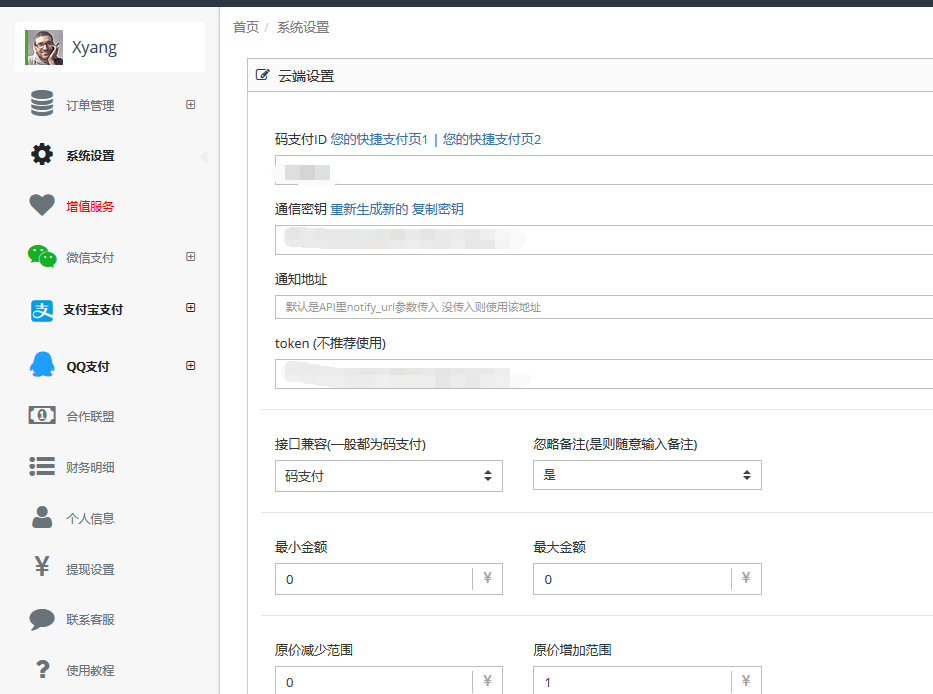
一定要去后臺(tái)把參數(shù)一一正確的填入codepay.jsp和notify.jsp這兩個(gè)類,獲取參數(shù)如圖:

一定要下載好監(jiān)控軟件,一定一定!!!如果你開通了了會(huì)員版,當(dāng)我沒說(shuō)…,下載好后,在測(cè)試運(yùn)行項(xiàng)目前,一定要運(yùn)行監(jiān)控軟件進(jìn)行監(jiān)控,不然得不到回執(zhí)結(jié)果,頁(yè)面不會(huì)跳轉(zhuǎn),而且還會(huì)掉單…
基本業(yè)務(wù)邏輯都是收款碼上顯示多少,手機(jī)在掃碼支付時(shí),固定只能支付對(duì)應(yīng)的金額,就像這樣(前臺(tái)收取1元錢,手機(jī)在掃碼付款時(shí),圖片為手機(jī)截圖,沒做處理,有點(diǎn)大見諒):

但是!!!!!如果沒去官方后臺(tái)上傳對(duì)應(yīng)金額的收款碼,掃了之后還是可以手動(dòng)輸入,當(dāng)時(shí)我發(fā)現(xiàn)掃了之后,沒有直接對(duì)對(duì)應(yīng)的金額直接付款,而是可以手動(dòng)輸入比較疑惑,所以就去后臺(tái)看了看,要上傳對(duì)應(yīng)的收款碼

codepay.jsp頁(yè)面的同步通知地址可留空,如果想跳轉(zhuǎn)自己項(xiàng)目的路徑,一定要填寫正確,也就是這一行:
String return_url = "";//支付后同步跳轉(zhuǎn)地址
相關(guān)閱讀
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問(wèn)老師會(huì)電話與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743