更新時間:2020-07-23 15:37:21 來源:動力節(jié)點 瀏覽2048次
HTMl
超文本標(biāo)記語言(HyperText Markup Language),簡稱HTML。
超文本標(biāo)記語言,標(biāo)準(zhǔn)通用標(biāo)記語言下的一個應(yīng)用。是網(wǎng)頁制作必備的編程語言“超文本”就是指頁面內(nèi)可以包含圖片、鏈接,甚至音樂、程序等非文字元素。
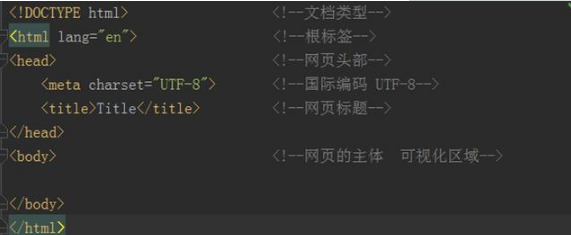
超文本標(biāo)記語言的結(jié)構(gòu)包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關(guān)于網(wǎng)頁的信息,“主體”部分提供網(wǎng)頁的具體內(nèi)容。
下圖就是html的模板。

基本知識
下面,我們了解下HTML最基本知識。
標(biāo)題HTML標(biāo)題(Heading)是通過<h1>-<h6>標(biāo)簽來定義的。
<h1>這是一級標(biāo)題</h1>
<h2>這是二級標(biāo)題</h2>
<h3>這是三級標(biāo)題</h3>
段落
HTML段落是通過標(biāo)簽<p>來定義。
<p>這是一個段落。</p>
<p>這是另外一個段落。</p>
鏈接
HTML鏈接是通過標(biāo)簽<a>來定義的。
<a href="https://www.baidu.com">貪心科技</a>
CSS
層疊樣式表(英文全稱:Cascading StyleSheets)是一種用來表現(xiàn)HTML(標(biāo)準(zhǔn)通用標(biāo)記語言的一個應(yīng)用)或XML(標(biāo)準(zhǔn)通用標(biāo)記語言的一個子集)等文件樣式的計算機語言。CSS不僅可以靜態(tài)地修飾網(wǎng)頁,還可以配合各種腳本語言動態(tài)地對網(wǎng)頁各元素進(jìn)行格式化。我們可以認(rèn)為CSS是html一件華麗的上衣。css的格式
<style type="text/css">
標(biāo)簽名稱{
屬性名稱: 屬性對應(yīng)的值;
...
}
</style>
我們一般通過三種寫入CSS方法。
head頭部寫入
直接在標(biāo)簽寫style
新建css文件在通過link標(biāo)簽導(dǎo)入
JavaScript
JavaScript一種直譯式腳本語言,是一種動態(tài)類型、弱類型、基于原型的語言,內(nèi)置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用于客戶端的腳本語言,最早是在HTML(標(biāo)準(zhǔn)通用標(biāo)記語言下的一個應(yīng)用)網(wǎng)頁上使用,用來給HTML網(wǎng)頁增加動態(tài)功能。
我們可以認(rèn)為JavaScript實現(xiàn)html的動態(tài)功能。
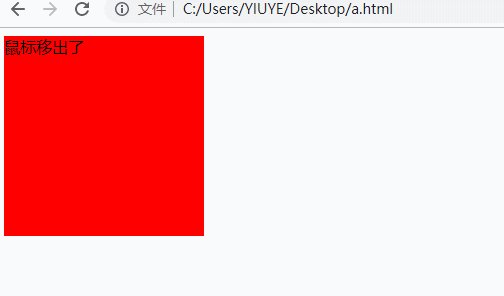
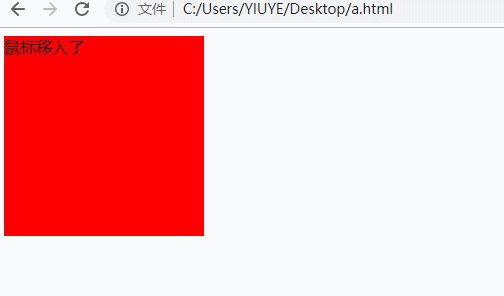
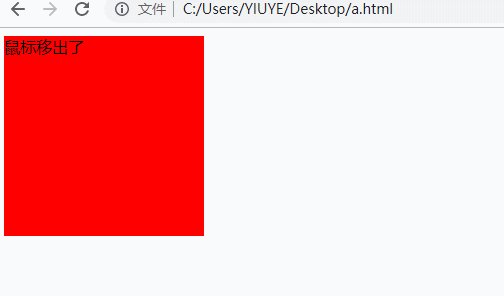
下面,我們實現(xiàn)非常簡單的鼠標(biāo)移入和鼠標(biāo)移出事件。
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="div">我是div</div>
</body>
<script>
window.onload = function () {
var div =document.getElementsByClassName("div")
div[0].onmouseover = function () {
this.innerHTML = "鼠標(biāo)移入了";
};
div[0].onmouseleave = function () {
this.innerHTML = "鼠標(biāo)移出了";
}
div[0].onclick = function () {
this.innerHTML = "鼠標(biāo)點擊了";
}
}
</script>

Java視頻教程下載
HTML基礎(chǔ):http://www.dabaquan.cn/javavideo/115.html
以上就是動力節(jié)點java培訓(xùn)機構(gòu)的小編針對“Javaweb基礎(chǔ)視頻教程之HTML教程”的內(nèi)容進(jìn)行的回答,希望對大家有所幫助,如有疑問,請在線咨詢,有專業(yè)老師隨時為你服務(wù)。
相關(guān)閱讀



初級 202925

初級 203221

初級 202629

初級 203743