更新時間:2020-07-03 14:33:44 來源:動力節點 瀏覽2487次
互聯網正在改變我們的生活,前端也成了很重要的崗位之一,許多人都往前端靠攏,可又無能為力,不知所措,首先我們說為什么在編程里,大家都傾向于往前端靠呢?原因很簡單,那就是,在程序員的世界里,前端開發是最簡單的編程,因為它真的很簡單,下面,我就開始一點一點的教大家如何開始前端知識的學習

首先我們學習前端,要知道前端的三個大內容,HTML基礎、CSS、JS,其中HTML和CSS是相互結合著學習,掌握了這兩個了以后我們就算真正入門了,然后再深入學習JS等等。
一、理解HTML,CSS,JS分別是什么
HTML:是靜態網頁,該文檔本身2113只有頁面結構,可以顯示頁面內容;
CSS:層疊樣5261式表,通過設置對應的樣式屬性可以修改4102html文檔內各元素的顯示、位置等樣式;
如修改顏色、字體、字號、寬高、位置、背景等。
Javascript:動態腳本語言,廣泛應用于web應用的功能開1653發以及豐富頁面體驗,可以動態控制頁面內容;
如修改頁面文字、圖片回、各種效果、功能等;
一個通俗的例子:HTML就像答人的身體,CSS就像人的衣服,Javascript就像人的思想和行為。
二、零基礎學會前端
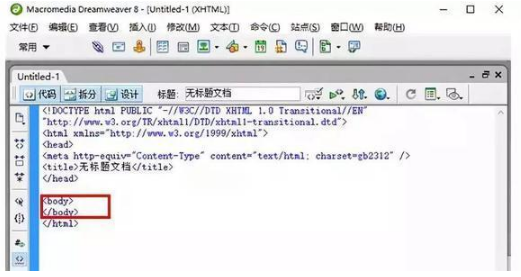
首先我們需要用到的軟件,對于入門級來說我們一般推薦大家用Dreamweaver,簡稱DW,新建一個HTML后,出現的界面是這樣的,

看到這么多代碼不要慌,對我們敲代碼沒有影響,下面我們開始敲代碼,我們可以看到這里有這樣的代碼,這個就是我們網頁的身體,我們接下來要敲的內容都是在這中間輸入的,這個括號表示的標簽,標簽都是一前一后的,成對出現的,除了一些特殊的標簽,隨后我再一一給大家講解。現在我們輸入點內容,看看效果。

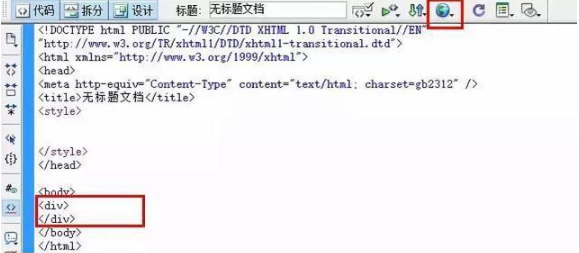
我們輸入一個標簽,點擊右上角的地球瀏覽一下,會發現彈出了一個空網頁,什么也沒有,那是因為我們現在只書寫了HTML,還沒有寫CSS,簡單來說就是,我們創建了一個東西在頁面里,但是還沒有設置這個東西長什么樣子,現在我們在設置它的樣子,

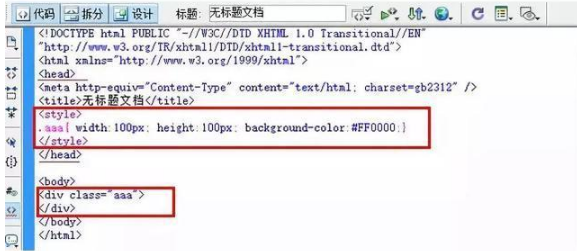
1、我們為了給這個div設置樣式,所有先給它起個名字不然,電腦不知道我們要給誰加樣式,class="aaa"的意思是起名為aaa
2、在里寫入這樣一組標簽這個style的意思就是CSS,我們整個網站要加的所有樣式都是寫在這個中間的。
3、我們在style里寫樣式,電腦首先要知道我們給誰加樣式,所有我們寫個.aaa這個.(點)的意思是我要給aaa加樣式,電腦會自動把.(點)后面的名字,跟下面body里的名字做一個匹配,這樣電腦就知道,哦~原來你是要給這個div加樣式呀,
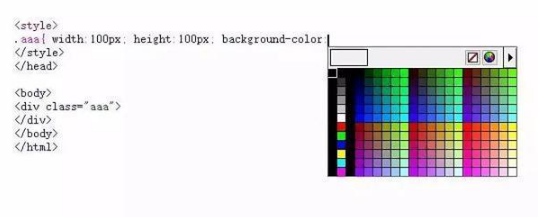
4、然后我們把要給這個div加的樣式寫在大括號里,width:100px;意思是這個div的寬是100像素,height:100px;意思是高是100像素,background-color:#FF0000;意思是背景顏色是#FF0000這個顏色,
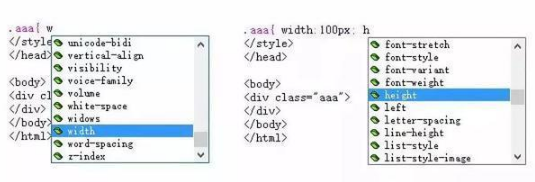
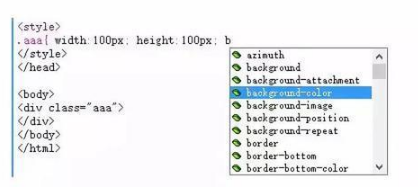
注意:(1)這里我要給大家解釋一下,大家別看這么多代碼,這么多單詞,其實軟件有提示,像下面這樣,直接輸入第一個字母后面的單詞就出現了,直接選中就行了,連單詞都不用背,前端真的很簡單,

輸入w和輸入h,會自動彈出單詞框


(2)每一個單詞都有提示,說到這里,不會英語的同學就不要給自己找借口說英語不好,學不會編程了,當然,這么簡單是不是說大家都容易學會,那大家都會了,我們還有什么優勢呢,其實不然,雖然說很簡單,但是要想真真的把前端學好是需要下功夫的,主要就是要堅持,雖然很簡單,但是能堅持下來的人很少,這也就是為什么我們給學生一直提倡要堅持,做任何事既然決定了,就要堅持,
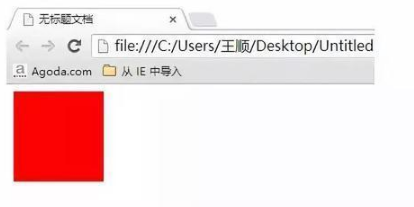
下面我們繼續,設置好了以后,我們就可以點右上角的“小地球”來瀏覽了,

如果你做出來了,跟我的效果一樣,那么你就成功了,那我就可以恭喜你,你已經入門了,真的很簡單!
以上就是動力節點java培訓機構的小編針對“web前端基礎學習教程,入門必備”的內容進行的回答,希望對大家有所幫助,如有疑問,請在線咨詢,有專業老師隨時為你服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

