更新時間:2020-06-15 15:37:41 來源:動力節(jié)點 瀏覽2550次
Vuejs并沒有直接處理ajax的組件,但可以使用Axios或vue-resource組件實現(xiàn)對異步請求的操作。而Axios是一個基于promise的HTTP庫,可以用在瀏覽器和node.js中。下面是Axios基礎學習筆記整理,內容主要包括Axios的簡介和應用,其中Axios的應用又涉及方法說明、Axios方法示例、get方法示例和post方法示例等內容:

一、Axios簡介
Axios 是一個基于promise的HTTP庫,可以用在瀏覽器和node.js中。
# 如果使用npm則可以如下安裝
npm install axios
或者也可以直接使用公共的CDN(內容分發(fā)網絡)服務:
二、Axios應用
1、方法說明
Axios可以使用的方法有:axios(config);axios.get(url[, config]);axios.delete(url[, config]);axios.head(url[, config]);axios.post(url[, data[, config]]);axios.put(url[, data[, config]]);axios.patch(url[, data[, config]])
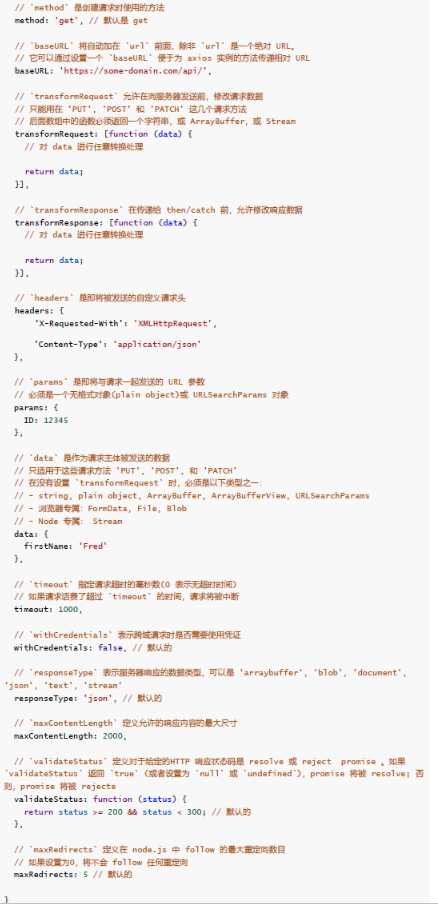
(1)config請求配置
這些是創(chuàng)建請求時可以用的配置選項。只有 url 是必需的。如果沒有指定 method ,請求將默認使用 get 方法。

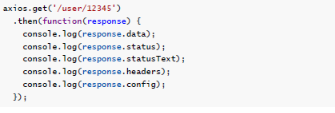
(2)響應結構

使用then時,你將接收下面這樣的響應:

在使用catch時,或傳遞rejection callback作為then的第二個參數(shù)時,響應可以通過error對象可被使用。
2、Axios方法示例
如果使用axios訪問跨域數(shù)據(jù)的時候,只需要在服務提供方中,在方法上面使用SpringMVC的跨域注解即可解決數(shù)據(jù)跨域問題。如果請求的地址是使用了網關,那么在網關服務器上配置跨域就可以了;不能同時在網關服務器和服務提供服務工程中同時配置。
可以通過向axios傳遞相關配置來創(chuàng)建請求
axios(config)

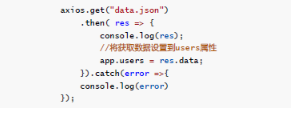
3、get方法示例
將上述示例中的axios操作部分修改為如下:

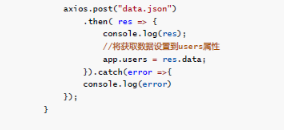
4、post方法示例
將示例中的axios操作部分修改為如下:

以上就是動力節(jié)點java培訓機構的小編針對“Java就業(yè)教程:Axios基礎學習”的內容進行的回答,希望對大家有所幫助,如有疑問,請在線咨詢,有專業(yè)老師隨時為你服務。

