更新時(shí)間:2020-10-09 17:30:35 來(lái)源:動(dòng)力節(jié)點(diǎn) 瀏覽1827次
EditPlus是一款非常好用的編輯器,絕大部分的程序員都會(huì)使用EditPlus編輯器,因?yàn)樗m然小,但是短小精悍,速度快,只要程序員們將EditPlus配置好,功能是很強(qiáng)大的。在使用EditPlus5來(lái)編寫網(wǎng)頁(yè)代碼時(shí),會(huì)遇到在網(wǎng)頁(yè)上添加CSS樣式的情況,EditPlus配置CSS方法是怎樣的呢?如何在EditPlus編輯器中添加CSS樣式?下面我們就來(lái)學(xué)習(xí)EditPlus配置CSS方法。
在前面我我們學(xué)習(xí)了EditPlus安裝使用教程,相信大家都在自己的電腦上安裝好了EditPlus編輯器,那么就可學(xué)習(xí)下面的內(nèi)容了,EditPlus配置CSS的操作步驟如下:
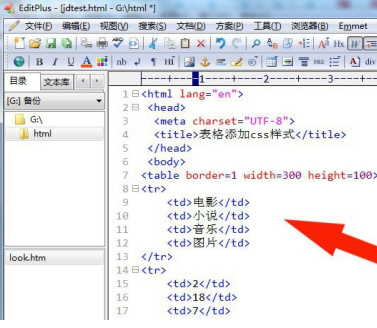
1、把EditPlus5軟件打開,鼠標(biāo)左鍵單擊菜單下的“新建”網(wǎng)頁(yè),并修改網(wǎng)頁(yè)的標(biāo)題名稱,輸入網(wǎng)頁(yè)表格代碼,如下圖所示:

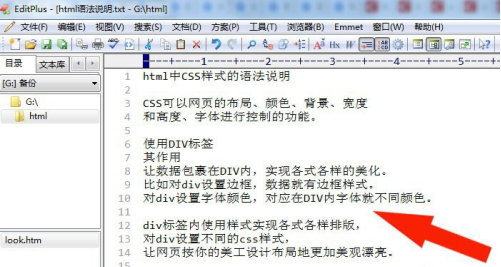
2、接著,查看網(wǎng)頁(yè)添加CSS代碼的語(yǔ)法說(shuō)明,如下圖所示:

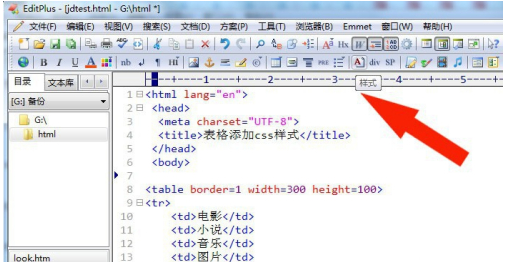
3、然后,在網(wǎng)頁(yè)代碼編輯窗口中,鼠標(biāo)左鍵單擊(樣式)按鈕,如下圖所示:

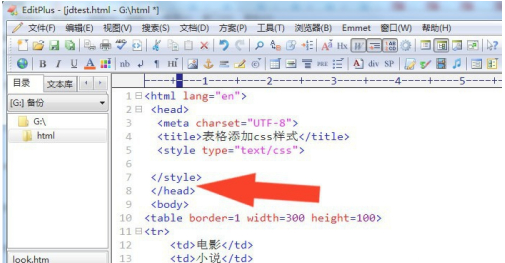
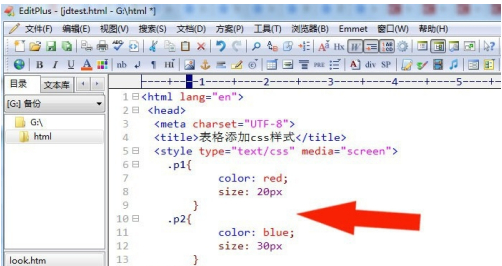
4、接著,在網(wǎng)頁(yè)代碼中添加了CSS代碼了,如下圖所示

5、然后,在網(wǎng)頁(yè)中的CSS代碼中輸入表格字體的樣式,如下圖所示:

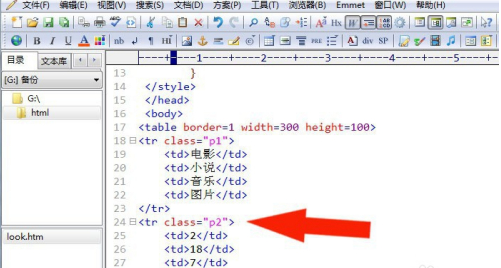
6、接著,給表格代碼中添加使用CSS樣式的代碼,如下圖所示:

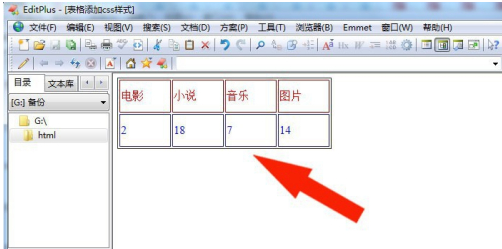
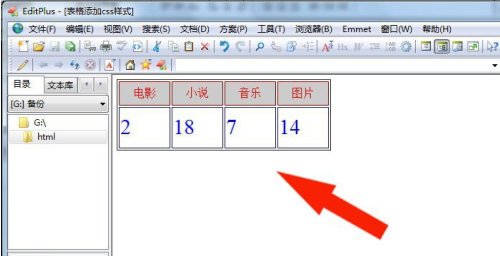
7、然后,在瀏覽器視圖下,可以看到創(chuàng)建好的網(wǎng)頁(yè)表格的CSS效果了,如下圖所示:

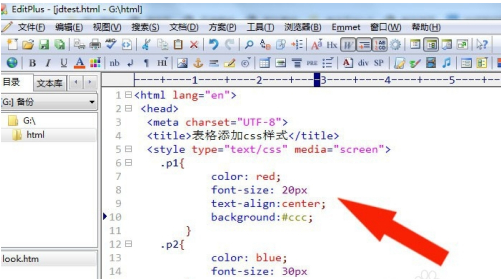
8、接著,在代碼編輯窗口中,修改CSS的代碼,如下圖所示:

9、最后一步,在瀏覽器視圖下,可以看到修改好的網(wǎng)頁(yè)CSS顯示的效果了,如下圖所示:

通過(guò)這樣的9個(gè)步驟和方法,就完成了EditPlus配置CSS,可以在網(wǎng)頁(yè)上添加CSS樣式了。CSS是java程序員們需要掌握的前端技術(shù)之一,EditPlus是程序員常用的編輯器,在EditPlus中配置CSS是大家要學(xué)會(huì)的操作,希望這篇文章介紹的EditPlus配置CSS的步驟可以對(duì)大家有所幫助。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問(wèn)老師會(huì)電話與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743