專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-05-23 09:07:38 來源:動力節點 瀏覽4309次
使用echarts的時候遇到一個問題,就是color中應該直接設置的多個顏色不能左右,只顯示第一個顏色
演示中的代碼示例:
選項= {
顏色: [ '#c23531' , '#2f4554' , '#61a0a8' ] ,
xAxis : {
type : 'category' ,
data : [ 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' , 'Sun' ]
} ,
yAxis : {
type : 'value'
} ,
系列: [ {
數據: [ 120、200、150、80、70、110、130 ] ,
輸入:' bar ' } ] } ;_ _ _ _ _ _ _ _ _ _
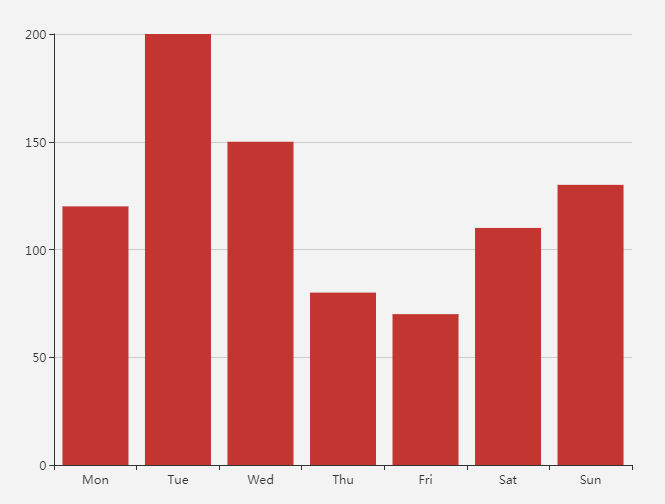
對應的顯示樣式為:

要在這種情況下更改柱形圖的顏色,可以編寫:
option = {
//這里不重要,可以刪除
顏色: [ '#c23531' , '#2f4554' , '#61a0a8' ] ,
xAxis : {
type : 'category' ,
data : [ 'Mon' , 'Tue' , 'Wed' , 'Thu' , 'Fri' , 'Sat' , 'Sun' ]
} ,
yAxis : {
type : '值'
} ,
series : [ {
data : [ 120 , 200 , 150 , 80 , 70 , 110 , 130 ] ,
type : 'bar' ,
itemStyle : {
normal : {
//這里是關鍵
顏色: function ( params ) {
//注意,如果顏色太少,后面的顏色不會自動循環。最好再定義幾個顏色
變量colorList = [ '#c23531' ,'#2f4554' , '#61a0a8' , '#d48265' , '#91c7ae' ,'#749f83' , '#ca8622' ] ;
返回顏色列表[參數. 數據索引]
}
}
}
} ]
} ;
如果要自動循環已有的顏色循環顯示,可以加一個判斷:
//向圓柱體循環添加顏色大于確定的顏色
數量if ( params .dataIndex > = colorList .length ) {
index = params . 數據索引-顏色列表。長度;}
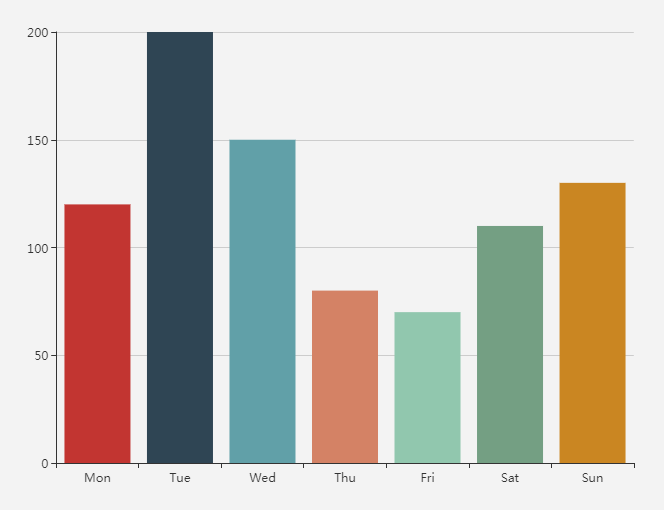
最終渲染:

 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

