更新時間:2022-02-16 09:58:00 來源:動力節點 瀏覽1835次
html的字體樣式主要通過css的font-size以及font-family來定義的
font-size
指定字體大小,常用單位有em和px
font-family
指定使用的字體
常用的中文字體有微軟雅黑和宋體,英文字體有Arial
可以同時指定多個字體,使用英文的逗號分隔,瀏覽器會按順序查找,找不到就找下一個,全部沒找到就使用系統默認的
字體用中文表示 則需要用雙引號或者單引號分隔,英文字體一般不需要用引號,但是如果 有特殊字符的(如空格,反斜杠,#,$等)也需要使用引號
現在網頁字體大小普遍使用14px+
盡量使用 偶數 數字字號,因為在有些老式瀏覽器中使用奇數字號的字體會有bug
盡量使用 系統默認字體,保證用戶在任何瀏覽器中都可以正常顯示
CSS Unicode 字體
就是使用Unicode編碼表示字體,為了考慮兼容性

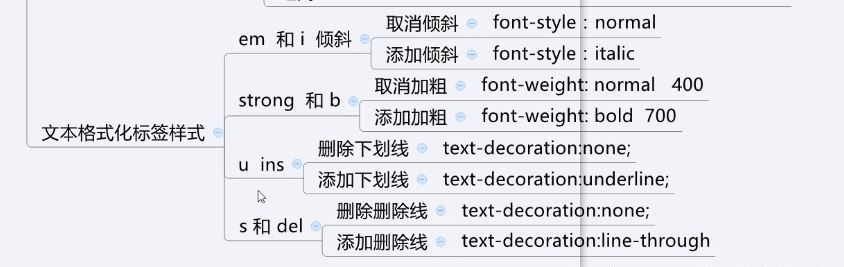
ont-weight
字體粗細(bold相等于設置該屬性的值為700,normal相等于設置該屬性值為400–>不用單位,建議使用數字因為解析會更快)
fon-style
normal(一般用于讓斜體不傾斜,em標簽有加重強調的語義 但是字體會傾斜,可以為em 標簽設置 font-style 屬性值為 normal 取消其傾斜的效果)
字體樣式可以連寫
即 所有的字體樣式 使用一個語句,但是有一定的語法規則和順序
選擇器 { font : font-style font-weight font-size/line-height font-family; }
字體樣式連寫時需要注意:一定要按順序寫,可以有省略不寫的樣式但是一定要按順序,而且font-size和font-family是不可以省略的,否則會不起作用
文本外觀樣式
color:字體顏色
預定義的顏色如green,red等
十六進制,順序是紅綠藍,十六進制是最常用的顏色表示方式
#ff0000 表示紅色,等同于#f00(縮寫,必須是兩兩相同的才可以進行縮寫);#00f表示藍色;#0f0表示綠色;#fff表示白色(所有的顏色都滿格),#000000即#000表示黑色(所有的顏色都沒有)
RGB代碼:rgb(255,255,255)表示白色
文本修飾:text-decoration:none、underlined(比較常用,用于添加下劃線和取消下劃線)

line-hight:行間距,一般情況下,行間距只需要比字體大小大7或8個像素就可以了
text-align:文本內容的水平對齊方式
text-indent:段落首行縮進,單位使用em,1em就是一個字,所以該樣式值為2em 表示 段落首行縮進兩個字符
通過上述介紹,相信大家對HTML字體樣式設置已經有所了解,大家如果想了解更多相關知識,可以關注一下動力節點的Java在線學習,里面的課程內容豐富,通俗易懂,由淺到深,適合小白學習,希望對大家能夠有所幫。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

