更新時間:2022-02-16 09:49:24 來源:動力節點 瀏覽2411次
我們在設計網頁開發過程中,“跳轉鏈接”這個需求是最普遍不過了。相信那些對HTML有一定了解的朋友,想要實現點擊某個元素然后跳轉到新鏈接新頁面的功能,是非常簡單的事情。比如點擊按鈕實現跳轉,比如給文字添加超鏈接等等這些都可以實現。
那么即便是新手對文字添加超鏈接這個功能也并不陌生,也就是給某段文字添加a標簽。然后在a標簽中加上要跳轉的新地址就可以了。即便不能完全理解,只要照葫蘆畫瓢,依然能用的得心應手。
但是有的新手可能會問 文字會了,那HTML點擊圖片跳轉到新頁面這個功能效果該如何實現?其實依然和文字添加超鏈接大同小異。本篇文章就給大家介紹HTML點擊圖片跳轉到新頁面的功能是怎么實現的?
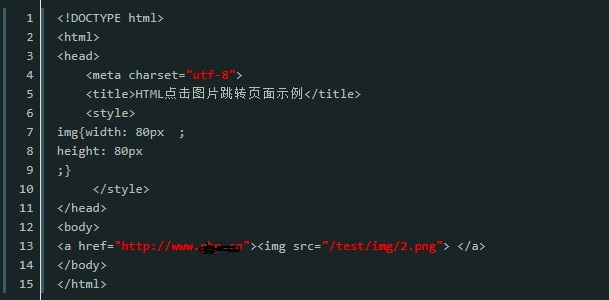
下面我們通過一個簡單的HTML代碼示例:

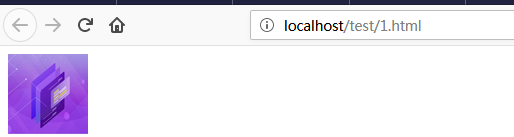
以上代碼可以直接復制粘貼在本地測試,我在本地測試效果如下圖:

想要實現點擊圖片跳轉頁面這個效果,只要掌握了a標簽和img標簽,這里友情提醒下:img圖片的路徑一定要對啊。如果大家想了解更多相關知識,可以關注一下動力節點的Java在線學習,里面的課程內容細致全面,通俗易懂,從入門到精通,對于沒有基礎的小伙伴來說是一個不錯的選擇。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

