專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-01-14 10:07:14 來源:動力節(jié)點 瀏覽1187次
1.在maven中導入依賴
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons-fileupload.version}</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>${commons-io.version}</version>
</dependency>
2.在spring-mvc配置文件中添加
<!-- 定義文件解釋器 -->
<bean name="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--設(shè)置文件大小:單位字節(jié)-->
<property name="maxInMemorySize" value="1024" />
<property name="defaultEncoding" value="UTF-8" />
<property name="maxUploadSize" value="5000000"/>
</bean>
3.定義上傳文件工具類
package com.nz.homework.utils;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.util.UUID;
public class UploadUtils {
public String upload(String path,MultipartFile multipartFile){
//返回文件的類型,在此處中并沒有用到,只是列出getContentType是返回文件的類型
String type = multipartFile.getContentType();
//拿到文件的原始名稱,即例如a.jpg
String originalFilename = multipartFile.getOriginalFilename();
//判斷是否為空
if (originalFilename==null){
return null;
}
//因為上傳文件只有一個upload目錄,所有的文件都會放在這個文件下,會堆積大量的文件,所以把文件進行分開在upload不同的目錄中,利用hash算法就行計算分配目錄。例如upload/4/5;或者upload/5/5;這種
//拿到文件原名稱的hashcode
int hashCode = originalFilename.hashCode();
//拿到upload下第一個目錄的名稱upload/n
int dir1 = hashCode & 0xf;
//拿到upload下的n目錄下的目錄名稱upload/n/n
int dir2 = (hashCode & 0xf0) >> 4;
//拼接路徑,path是傳過來的文件保存路徑,即upload的真實路徑,
String dir = path + File.separator+dir1 + File.separator + dir2;
把路徑丟到File文件中
File file = new File(dir);
//如果d:\1\2這個文件夾不存在,才創(chuàng)建
if (!file.exists()){
file.mkdirs();
}
//生成新的UUID.randomUUID().toString():為了防止文件名重復
String newFileName = UUID.randomUUID().toString().replace("-","")+"."+originalFilename.substring(originalFilename.lastIndexOf(".")+1);
InputStream is = null;
OutputStream os = null;
try {
is = multipartFile.getInputStream();
os = new FileOutputStream(dir+File.separator+newFileName);
//對文件進行復制
FileCopyUtils.copy(is,os);
} catch (IOException e) {
e.printStackTrace();
}finally {
if (is!=null){
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (os!=null){
try {
os.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
//返回文件的路徑,以便保存到數(shù)據(jù)庫中
return dir1+File.separator+dir2+File.separator+newFileName;
}
}
4.在service的實現(xiàn)類中實現(xiàn)
@Service("/bookService")
public class BookServiceImpl implements BookService {
private static final String UPLOAD_DIR= "D:\\code\\week15\\practice\\src\\main\\webapp\\upload";
//不建議用new UploadUtils,因為要低耦合,建議把UploadUtils類的upload方法換成靜態(tài)的方法
private UploadUtils uploadUtils = new UploadUtils();
@Resource
BookMapper bookMapper;
@Override
public int insertBook(MultipartFile multipartFile, Book book) {
String newPath = uploadUtils.upload(UPLOAD_DIR, multipartFile);
//設(shè)置存到數(shù)據(jù)庫的img路徑
book.setImg(newPath);
return bookMapper.addBook(book);
}
}
5.controller層代碼
@RequestMapping("/addBook")
//Result為工具類,參考上一篇的分頁中有完整的Result代碼
public Result addBook(MultipartFile multipartFile, Book book){
try {
if (multipartFile.isEmpty()){
return Result.error();
}
int rows = bookService.insertBook(multipartFile,book);
return Result.success(rows);
} catch (Exception e) {
log.error(e.getMessage());
}
return Result.error();
}
6.entity層代碼
@Data
public class Book {
/**
* 圖書ID
*/
private Integer bid;
/**
* 圖書名稱
*/
private String name;
/**
* 作者
*/
private String author;
private Double price;
private Date crtTime;
private String Img;
}
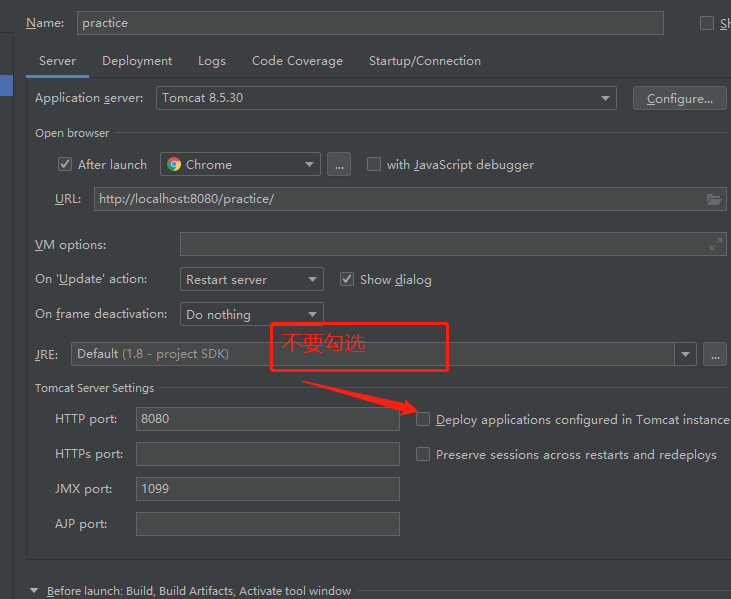
1.第一步

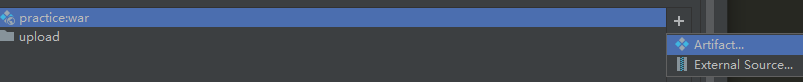
2.第二步,點擊External Souce

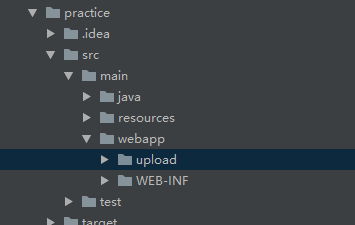
3.第三步,選擇要上傳的位置,web下的upload,點擊upload,然后重啟tomcat即可

<!DOCTYPE html>
<html lang="en" xmlns:border="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
$(function () {
$("#upload").click(function () {
//$('#uploadForm')[0]為選擇器,不規(guī)定為id選擇器,前提是該選擇器能獲取file文件,然后放入到formData中
var formData = new FormData($('#uploadForm')[0]);
console.log(formData.get("file"))
if (formData ==={} || formData===""){
alert("請選擇文件")
}
formData.append("multipartFile",formData.get("file"));
//調(diào)用formData的append方法,將book屬性都添加進去,img填空白即可。
formData.append("name","龍哥傳");
formData.append("author","龍哥");
formData.append("price","10.33");
formData.append("img","");
$.ajax({
type: 'post',
url: "http://localhost:8080/practice/book/addBook",
data: formData,
cache: false,
processData: false,
contentType: false,
success:(function (results) {
if (results.data!==0 || results.status === 200){
alert("成功")
}
}),
error:(function () {
alert("上傳失敗");
}),
});
});
});
</script>
</head>
<body>
<form id="uploadForm" enctype="multipart/form-data">
文件:<input id="file" type="file" name="file"/>
</form>
<button id="upload">上傳文件</button>
</body>
</html>

