更新時間:2021-12-17 11:53:26 來源:動力節(jié)點(diǎn) 瀏覽2329次
眾所周知,Nginx (engine x) 是一個高性能的HTTP和反向代理服務(wù),也是一個IMAP/POP3/SMTP服務(wù)。
Nginx作為負(fù)載均衡服務(wù),Nginx 既可以在內(nèi)部直接支持 Rails 和 PHP 程序?qū)ν膺M(jìn)行服務(wù),也可以支持作為 HTTP代理服務(wù)對外進(jìn)行服務(wù)。
下載nginx
官方網(wǎng)址:http://nginx.org/en/download.html
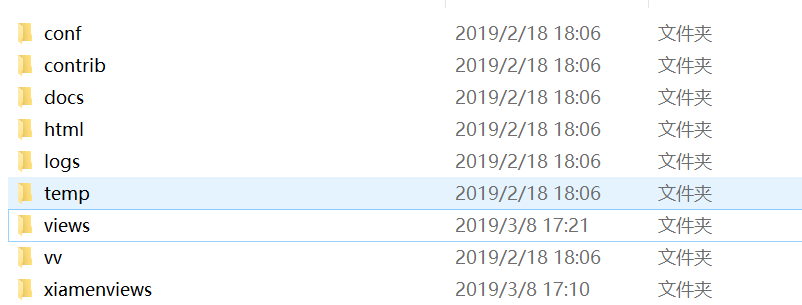
下載之后解壓文件夾
文件目錄如下
conf是放配置文件的地方
html是存放頁面的文件夾,也可以用新建的文件夾,需要到conf里面去配置

在文件最上方輸入cmd,進(jìn)入文件根目錄

在命令行去啟動nginx,下面是nginx的配置文件,比較簡單,在conf里面找到nginx.conf文件,主要是修改這個配置文件,把你的項(xiàng)目放到nginx的根目錄里面去,在下面的文件去修改
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {//服務(wù),可以有多個server,對應(yīng)多個服務(wù)
listen 8099;//端口
server_name localhost;//服務(wù)名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {//請求路徑
root xiamenviews;//根目錄下面的文件夾
index index.html index.htm;//文件夾下面的頁面
}
location =/index.html {
root xiamenviews;//首頁文件夾
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
server {//第二個服務(wù),信息和第一個類型
listen 8090;//端口
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root views;
index index.html index.htm;
}
location =/index.html {
root views;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
然后我們可以在頁面上訪問那兩個端口,localhsot:8099,localhost8090,分別訪問兩個頁面,大致就是這樣了。如果大家對此比較感興趣,想了解更多相關(guān)知識,不妨來關(guān)注一下動力節(jié)點(diǎn)的Java在線學(xué)習(xí),里面的課程內(nèi)容豐富,通俗易懂,適合小白學(xué)習(xí),希望對大家能夠有所幫助。

初級 202925

初級 203221

初級 202629

初級 203743