更新時間:2020-08-20 12:08:55 來源:動力節點 瀏覽1880次
AJAX基礎教程:AJAX請求的五個步驟是什么?

首先,我們來回顧下ajax是什么?
Ajax = 異步 JavaScript 和XML。
Ajax是一種用于創建快速動態網頁的技術。
通過在后臺與服務器進行少量數據交換,Ajax可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 Ajax)如果需要更新內容,必需重載整個網頁面
前面談到ajax是什么,其主要也就是異步提交,大家是否知道同步和異步提交的區別嗎?
同步提交:當用戶發送請求時,當前頁面不可以使用,服務器響應頁面到客戶端,響應完成,用戶才可以使用頁面。
異步提交:當用戶發送請求時,當前頁面還可以繼續使用,當異步請求的數據響應給頁面,頁面把數據顯示出來 。
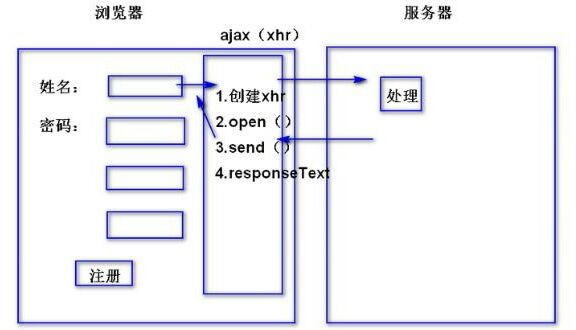
客戶端發送請求,請求交給xhr,xhr把請求提交給服務,服務器進行業務處理,服務器響應數據交給xhr對象,xhr對象接收數據,由javascript把數據寫到頁面上,如下圖所示:

//第一步,創建XMLHttpRequest對象
var?xmlHttp?=?new?XMLHttpRequest();
function?CommentAll()?{
//第二步,注冊回調函數
xmlHttp.onreadystatechange?=callback1;
//{
????//????if?(xmlHttp.readyState?==?4)
????//????????if?(xmlHttp.status?==?200)?{
????//????????????var?responseText?=?xmlHttp.responseText;
????//????????}
????//}
//第三步,配置請求信息,open(),get
?????//get請求下參數加在url后,.ashx?methodName?=?GetAllComment&str1=str1&str2=str2
??????xmlHttp.open("post",?"/ashx/myzhuye/Detail.ashx?methodName=GetAllComment",?true);
????//post請求下需要配置請求頭信息
????//xmlHttp.setRequestHeader("Content-Type",?"application/x-www-form-urlencoded");
????//第四步,發送請求,post請求下,要傳遞的參數放這
????xmlHttp.send("methodName?=?GetAllComment&str1=str1&str2=str2");//"
}
//第五步,創建回調函數
function?callback1()?{
????if?(xmlHttp.readyState?==?4)
????????if?(xmlHttp.status?==?200)?{
????????????//取得返回的數據
????????????var?data?=?xmlHttp.responseText;
????????????//json字符串轉為json格式
????????????data?=?eval(data);
????????????$.each(data,
????????????????function(i,?v)?{
????????????????????alert(v);
????????????????});???????
????????}
}
//后臺方法
?public??void?GetAllComment(HttpContext?context)
????????{
????????????//Params可以取得get與post方式傳遞過來的值。
????????????string?methodName?=?context.Request.Params["methodName"];
????????????//QueryString只能取得get方式傳遞過來的值。
????????????string?str1?=?context.Request.Form["str1"];
????????????//取得httpRequest傳來的值,包括get與post方式
????????????string?str2?=?context.Request["str2"];
????????????List?comments?=?new?List();
????????????comments.Add(methodName);
????????????comments.Add(str1);
????????????comments.Add(str2);
????????????//ajax接受的是json類型,需要把返回的數據轉給json格式
????????????string?commentsJson?=?new?JavaScriptSerializer().Serialize(comments);
????????????context.Response.Write(commentsJson);
????????}
1. 建立xmlHttpRequest對象
2. 設置回調函數
3. 使用open方法與服務器建立鏈接
4. 向服務器發送數據
5. 在回調函數中針對不同的響應狀態進行處理
以上就是AJAX基礎教程中的AJAX請求的五個步驟內容,大家可要牢記哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

