更新時間:2021-09-09 11:39:01 來源:動力節點 瀏覽1321次
上邊的解析內部使用下邊的jar進行圖片上傳。

所需jar已傳入的資源頁名字為springmvc文件上傳
在 頁面form中提交enctype="multipart/form-data"的數據時,需要springmvc對multipart類型的數據進行解析。所以在servlet.xml中添加解析器(如果表單的類型是multipart,一定要配置這個解析器,否則參數綁定失敗,傳參失敗)。如下:
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 設置傳輸文件的最大值-->
<property name="maxUploadSize">
<value>104857600</value>
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
</bean>
由于我們有時候保存的圖片數量很多或者圖片很大,不可能把圖片放到數據庫中進行存儲,所以最好的辦法就是放到服務器單獨的文件夾中,但是,jsp讀取不到tomcat工程以外的文件,所以就需要配置虛擬目錄可以使jsp讀取到本地的文件,具體配置如下:
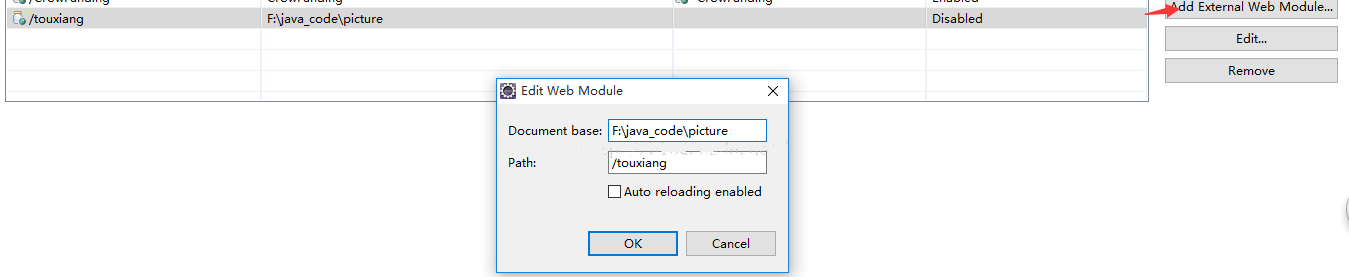
假如你想把文件的路徑設置為F:\java_code\picture
第一種方法就是雙擊tomcat server進行配置如圖:

第二種方法:也可以在tomcat的server.xml中進行配置
<span style="color:#ff0000;"><Context docBase="F:\java_code\picture" path="/touxiang" reloadable="false"/></span>
使用的是jquery,這樣可以直接顯示出上傳的圖片
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page isELIgnored="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@include file="/jsp/include.jsp"%>
<script type="text/javascript">
function uploadPhoto() {
var imagePath = $("#image_input").val();
if (imagePath == "") {
alert("please upload image file");
return false;
}
var strExtension = imagePath.substr(imagePath.lastIndexOf('.') + 1);
if (strExtension != 'jpg' && strExtension != 'gif'
&& strExtension != 'png' && strExtension != 'bmp') {
alert("please upload file that is a image");
return false;
}
$("#formPhoto").ajaxSubmit({
type : 'POST',
url : 'uploadPhoto.do',
success : function(data) {
alert("上傳成功");
$("#imgDiv").empty();
<span style="color:#ff0000;">$("#imgDiv").html('<img src="/touxiang/'+data+'"/>');//</span><span style="color:#000099;">配置的虛擬路徑加上文件名直接顯示在div中</span>
$("#imgDiv").show();
},
error : function() {
alert("上傳失敗,請檢查網絡后重試");
}
});
}
</script>
</head>
<body>
<table>
<tr>
<td colspan="2">
<form id="formPhoto" enctype="multipart/form-data">
<table>
<tr>
<td>選擇文件:<input type="file" name="file" id="image_input"></td>
<td><input type="button" value="上傳" id="upLoadImg" οnclick="uploadPhoto()"></td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td colspan="2">
<div id="imgDiv"></div>
</td>
</tr>
</table>
</body>
</html>
返回到前臺一個本地的路徑,注意因為我們已經配置好了虛擬路徑只需要把圖片的名字返回到前臺即可
@RequestMapping("uploadPhoto")
@ResponseBody
public String uploadImage(HttpServletRequest request,
HttpServletResponse response, HttpSession session,
@RequestParam(value = "file", required = true) MultipartFile file)
throws IllegalStateException, IOException {
//String path = session.getServletContext().getRealPath("/upload");
String pic_path = "F:\\java_code\\picture\\";
System.out.println("real path: " + pic_path);
String fileName = file.getOriginalFilename();
System.out.println("file name: " + fileName);
File targetFile = new File(pic_path, fileName);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
file.transferTo(targetFile);
String fileUrl = fileName;
return fileUrl;
}
至此圖片上傳到本地就已經完成了。
以上就是動力節點小編介紹的"SpringMVC圖片上傳保存到本地并立即顯示",希望對大家有幫助,想了解更多可查看SpringMVC教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

