更新時間:2021-09-01 11:19:38 來源:動力節(jié)點(diǎn) 瀏覽1752次
jquery選擇器$('selector')返回的不是數(shù)組,而是封裝好的jquery對象。但這個對象有一個特別的地方,就是查詢到的節(jié)點(diǎn)被以下標(biāo)為屬性,添加到了jquery對象上,所以它看起來像數(shù)組,因?yàn)樗嬖谝恍傩允菙?shù)字;
比如如下的代碼:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>find/eq</title>
</head>
<style>
.yellow { background:yellow; }
</style>
<body>
<div class="box">
<p id="nihaome">你<span>好</span>嗎</p>
<p>我很<span>好</span></p>
</div>
</body>
<script type="text/javascript" src="./static/js/jquery-1.12.4.min.js"></script>
<script>
$(".box").find("p").eq(1).addClass("yellow");
$("p").find("span").css('color','red');
console.log($(".box").find("p"));
console.log(document.getElementById("nihaome"));
</script>
</html>
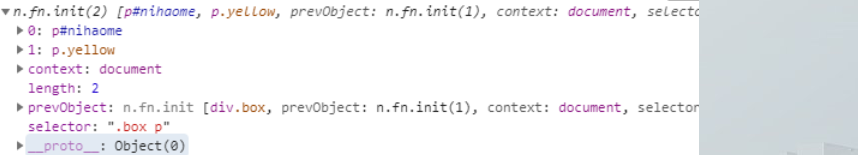
console.log($(".box").find("p"))的輸出是:

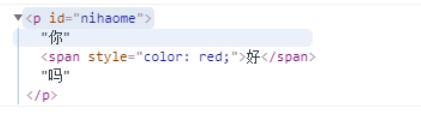
console.log(document.getElementById("nihaome"))的輸出是:

如果需要訪問jquery選擇器返回的一組對象的某一個,可以使用.eq(index)方法,比如:
$(".box").find("p").eq(1).addClass("yellow");
以上就是動力節(jié)點(diǎn)小編介紹的"jQuery選擇器返回值",希望對大家有幫助,想了解更多可查看 jQuery教程。動力節(jié)點(diǎn)在線學(xué)習(xí)教程,針對沒有任何Java基礎(chǔ)的讀者學(xué)習(xí),讓你從入門到精通,主要介紹了一些Java基礎(chǔ)的核心知識,讓同學(xué)們更好更方便的學(xué)習(xí)和了解Java編程,感興趣的同學(xué)可以關(guān)注一下。



初級 202925

初級 203221

初級 202629

初級 203743