專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2021-08-30 11:23:28 來源:動力節點 瀏覽963次
本文實例講述了javascript實現的字符串轉換成數組操作。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 字符串轉換成數組</title>
<script>
var str="abcdefg"
//1.將字符串轉成數組形式:split()
var arr=str.split("")
console.log(arr)//["a", "b", "c", "d", "e", "f", "g"]
//2.將數組轉成字符串形式:join()
var strings=arr.join("")//
console.log(strings)//abcdefg
//3.將數組元素反轉:reverse()函數只能反轉數組
var rever=arr.reverse()
console.log(rever.join(""))//gfedcba
</script>
</head>
<body>
</body>
</html>
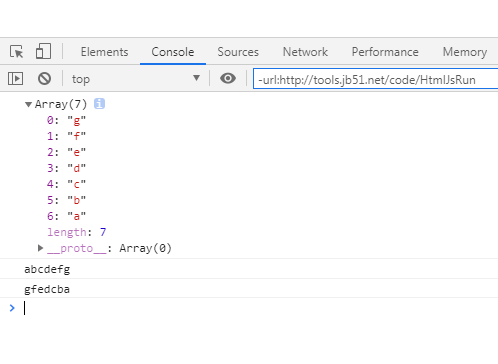
運行結果:

以上就是動力節點小編介紹的"實現JavaScript字符串轉換成數組操作示例",希望對大家有幫助,想了解更多可查看JavaScript教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

