更新時(shí)間:2021-04-02 16:33:01 來源:動(dòng)力節(jié)點(diǎn) 瀏覽1330次
我們?cè)跒g覽許多網(wǎng)站的時(shí)候會(huì)看見各種各樣的網(wǎng)頁,其中會(huì)有很多的動(dòng)畫特效,令人眼前一亮。其實(shí)這些都是在HTML文件中編寫的一些特殊的CSS樣式,從而達(dá)到的動(dòng)態(tài)的特殊效果。本文給大家?guī)肀容^經(jīng)典的3種CSS特效,也算是我們做出自己的特效前的啟蒙。
首先我們看第一個(gè)實(shí)現(xiàn)效果:在鼠標(biāo)浮動(dòng)到圖片上方時(shí),讓一片白影一閃而過。

實(shí)現(xiàn)思路
畫一個(gè)豎直的長方形的白色div,設(shè)置opcity將其變?yōu)榘胪该?/p>
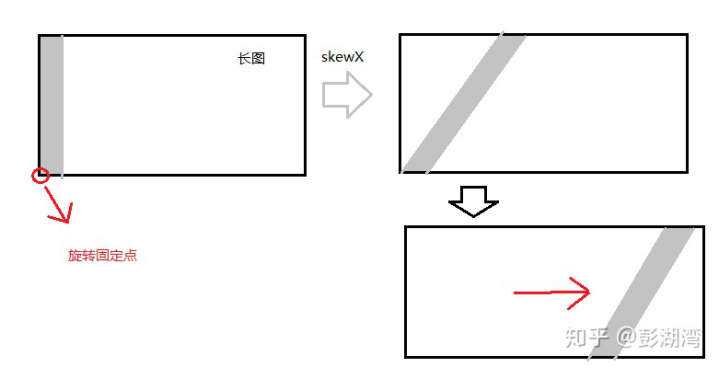
借助transform:skewX將長方形變成等高的平行四邊形
白條div絕對(duì)定位,外層div相對(duì)定位,一開始left屬性默認(rèn)是0
在:hover偽元素中修改left值,例如left=600px(超出圖片長度),通過transition指定left和時(shí)間,形成過渡。如圖所:”

HTML
<div class="flash">
????????<div class="flash-bar"></div>
????????<img src="{圖片地址}" /></div>
CSS
.flash {
???position: relative;
???width: 500px;}.flash img {
???width: 100%;}.flash-bar {
???position: absolute;
?? eft:-100px;
???width: 20px;
???height: 100%;
???background: #fff;
???opacity: 0.5;
???transform: skewX(-30deg);
???transform-origin: 0 100%;}.flash:hover .flash-bar {
??left:900px;
??transition: left ease-in-out 1s;}
實(shí)現(xiàn)思路
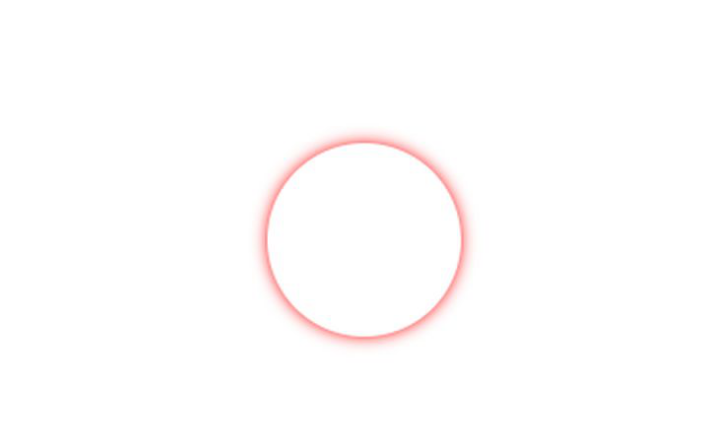
讓一個(gè)球體散發(fā)光芒,一開始好像有點(diǎn)蒙,但是換個(gè)角度思考一下,光芒只是另一種顏色的box-shadow而已,然后我們通過animation讓它動(dòng)起來就好了

HTML
<div class="light"></div>
CSS
@keyframes light {
????from {
???????box-shadow:0px 0px 4px #f00;
????}
????to {
??????box-shadow:0px 0px 16px #f00;
????}}.light {
??margin:300px;
??width: 100px;
??height: 100px;
??margin:20px;
??border-radius: 50%;
??animation: light 2s ease-in-out infinite alternate;}
很顯然,圓框是通過border去實(shí)現(xiàn)的,但具體怎么做呢?

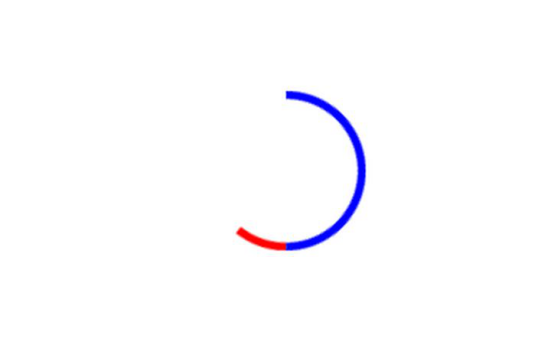
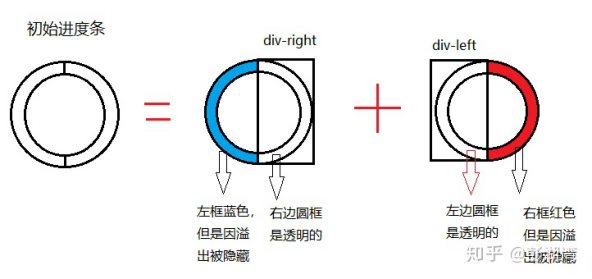
這個(gè)進(jìn)度條,表面上看它是由一個(gè)div圓框組成,實(shí)則不然,它是由左右兩個(gè)半圓的div組成的,其中一個(gè)div轉(zhuǎn)動(dòng)180度,然后另一個(gè)div再轉(zhuǎn)180度。看一下下面的例子你就明白了,我們把顏色調(diào)成藍(lán)色和紅色,以對(duì)比

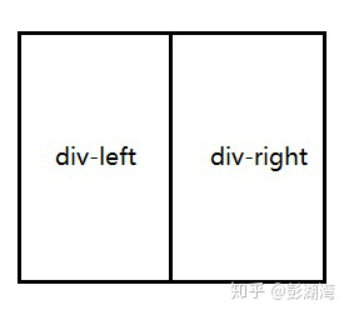
我們一步一步來解釋,首先我們整個(gè)圓的外部是一個(gè)正放心,左右由兩個(gè)div,div-left和div-right組成,各占一半,分別放左半圓和右半圓。而且兩個(gè)div分別設(shè)置overflow:hidden實(shí)現(xiàn)溢出隱藏,這樣的結(jié)果是,左邊的圓的右半邊被隱藏了,右邊的圓的左半邊被隱藏了。

而且更重要的是,兩個(gè)因?yàn)橐绯霰浑[藏的半圓分別被涂上了藍(lán)色和紅色,而沒有溢出的兩個(gè)半圓的圓框則是透明的。所以我們看到的初始的空進(jìn)度條其實(shí)是下面這樣的

這兩個(gè)圓框轉(zhuǎn)動(dòng)的規(guī)則是:
左邊的藍(lán)色圓框先轉(zhuǎn)完0度到180度,這段時(shí)間里紅色圓框是不動(dòng)的
接下來紅色圓框轉(zhuǎn)完180度到360度,這段時(shí)間里藍(lán)框則是不動(dòng)的
(備注:我們約定最上方為0/360度)
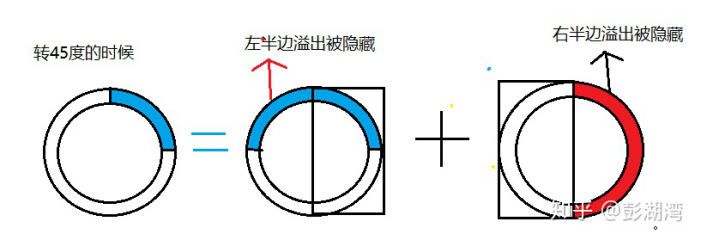
轉(zhuǎn)到45度角的時(shí)候進(jìn)度條是下面這樣子

轉(zhuǎn)角超過180時(shí)也是同理的,不過這個(gè)時(shí)候就輪到紅色框轉(zhuǎn)動(dòng)了,藍(lán)框保持不動(dòng)
代碼如下:
HTML
<div class="progress">
????<div class="wrapper-circle left">
????????<div class="circle"></div>
????</div>
????<div class="wrapper-circle right">
????????<div class="circle"></div>
????</div></div>
CSS
@keyframes left_cirlce_spin {
????0%,50% {
??????transform: rotate(-45deg);
????}
????100%{
??????transform: rotate(135deg);
????}}@keyframes right_cirlce_spin {
????0% {
??????transform: rotate(45deg);
????}
????50%,100%{
??????transform: rotate(225deg);
????}}.progress {
????overflow: hidden;
????width: 100px;
????height: 100px;}.progress .wrapper-circle {
????overflow: hidden;
????width: 50%;
????height: 100%;}.left {
????float: left;}.right {
????float: right;}.progress {
????margin: 20px;}.progress .circle {
????border-radius: 50%;
????width: 90px;
????height: 90px;}.progress .left .circle {
????float: left;
????border: 5px solid red;
????border-top-color: transparent;
????border-left-color: transparent;
????animation: left_cirlce_spin 4s linear infinite;}
.progress .right .circle {
????float: right;
????border: 5px solid red;
????border-top-color: transparent;
????border-right-color: transparent;
????animation: right_cirlce_spin 4s linear infinite;}
上述的3種CSS特效,它們也許看起來并不驚艷,但是我認(rèn)為卻足夠傳達(dá)本文的理念:編寫一些特殊的CSS樣式的時(shí)候需要不拘于常理,要用特殊的認(rèn)識(shí)角度看待標(biāo)簽和樣式屬性,從而用屬于自己的方式達(dá)到效果,這和本站的CSS教程中所講述的內(nèi)容也是相契合的。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問老師會(huì)電話與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743